デザインどおりの見た目・リンク・ロールオーバーを、できる限り早くコーディング(マークアップ)するいくつかの方法
デザインどおりの見た目・リンク・ロールオーバーを、できる限り早くコーディング(マークアップ)するいくつかの方法
表題の件ですが、
・内容に合わせた正しいマークアップする。
・画像は適切な形式で書き出し、適切に圧縮をかけ軽くする。
・class名、画像名などのネーミングは誰にでも分かりやすく統一感あるものにする。
・画像部分、デバイスフォント部分、検討して組む。
・画像のスライスは要素ごとに内容のぎりぎりできちんと切り出す。
…などという、まっとうな考えは一切排除、度外視し、
とにかくスピード優先、
見た目だけデザインどおりに組み立てるでという前提です。
そこでひとつ、時間短縮につながる大きな考え方があります。
それが考える時間を排除すること。
これ非常に大事です。
もう一点。
かっこよく書こうとしない。きれいに書こうとしない。
これも大事。
スマートに書こうと考え始めると、
いつのまにか時間の浪費につながります。
これらポリシーのもと
前述した項目でいくと、以下のようになります。
・内容に合わせた正しいマークアップする。
↓↓↓
・p img ul div span a など最小限の種類のタグでマークアップする。
hすら使わない。どこをhにするとか考える時間ができるので。
タグを色々使うとそれぞれのタグに対する調整の手間も出てくるので
使用タグは最小限にする。
・画像は適切な形式で適切に軽くする。
↓↓↓
画像はすべてpng透過で書き出して貼り付けていく。
画像の拡張子を統一することでスライス設定時間を軽減。
またどこをpngにするとかjpgにするとか考える時間も省ける。
・class名、画像名などのネーミングは誰にでも分かりやすく統一感あるものにする。
↓↓↓
class名、画像名はすべて気分で直感で決める。
英語のスペルが間違っていたり英語、日本語ローマ字表記混在とかも
気にしない。関係ない。考えない。
・画像部分、デバイスフォント部分、検討して組む。
↓↓↓
極論、全部画像。スライスもなるべくざっくり大きな枠ごとに切る。
デバイスフォントが入るとデバイスごとに調整する時間が出てくるので。
・画像のスライスは要素ごとに内容のぎりぎりできちんと切り出す。
↓↓↓
コンテンツの最大幅で全部統一して切ってしまう。
リンクを設定しなきゃいけないボタンなどのマテリアルのみ
ボタンのサイズで切って、それらだけCSSで位置調整するイメージ。
とくに制限なくコーディングしてよい場合の極論ですが、
前述した項目内容では以上です。
ほかに思いつくところでは
■リンクボタンのロールオーバー表現は、画像では無くCSS透過設定で。
.alpha a:hover img {
opacity: 0.7;
filter: alpha(opacity=70);
-ms-filter: “alpha(opacity=70)";
}
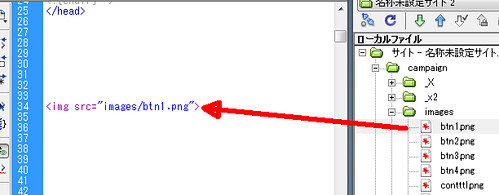
■画像のスライスが終わったら、まずはドリを使って画像をすばやく配置する。
ドリ(dreamweaver)でサイト設定をします。
ディレクトリ一覧が表示されますので編集したいhtmlファイルを開き
画像だけをドラッグアンドドロップでどんどん配置していきます。

自動で画像pathなどがついたimageタグが出力されるのでラクです。
css背景に設定すべき画像もとりあえずここに貼り付けていって問題ないです。
あとから、CSS背景として設定するときに
ここで作った画像pathをこぴぺにできるので。
ドリのバージョンや設定によって挙動は
さまざまだとは思いますが詳細は割愛します。
■html cssマークアップのコツ
画像の配置が終わったら
それらをp ul div span a で包んでいき、
CSSも設定する、というかんじになります。
・タグにはすべてclass名をふる。配置した画像すべてにもclass名をふっておく。
・重複名は避ける。
・idは使わない。
・なるべく階層化しない。
・インデントしない。
全タグにclassを振ることはスマートでないうえに、一見手間のようですが
そうすることで他に影響を及ぼさないでピンポイントな調整が容易になる
ので調整箇所以外の影響を防ぎ、調整に思わぬ時間をとられるリスクを予防し、
着実に組んでいける気がします。
同じようなものでも btn1 btn2 などと重複しない名前にする。
idを使わない一番の理由は、classとidの混在がcss指定の手間になるから。
タグは階層化せず、
インデントも極論しなくていいと思います。
ソースも最低限になってきますから、
インデントしなくてもいいです。
インデントも気にし始めると手間になるので。
色々ケースバイケースかもしれませんが。
■まだだあります
便利アドオン、便利ツールの利用。
ファイル格納先コツ…。テスト方法…。
ただ、割愛してしまいます。
。。。
業務なんかでタイト過ぎる納期が決まっていて
ページの重さとかタグとかどうでもいいので、
とにかく早く見た目どおりに!!
という場合を想定してます。
本来あるべきではないですが…。
あとから調整できる時間ができたら
可能な範囲で調整していってもいいと思うんですよね。
それでクライアントが納得するなら…。
(実際の経験としてあります)
繰り返しになりますがダメコードであることは
千も承知の内容となっておりますし、
推奨する気は全くありません。

