私なりの、ブラウザに表示されたウェブページのhtmlソースを、ページ遷移のたびに自動的に表示させる方法
私なりの、ブラウザに表示されたウェブページのhtmlソースを、ページ遷移のたびに自動的に表示させる方法
web制作をしていると(サーバ上でプログラムが吐き出すhtmlソースを見る場合とか、
ローカルでは実際のhtmlソースを確認できないから、特にそうなんですけど。)
ブラウザにてウェブページの遷移先のページのソースを、
逐一確認したいことが往々にしてあります。
ただそうなってくると、そのたびに 表示⇒ソース表示 や
ショートカットキーにてソースを表示することすらも、
もはや面倒になってきてしまい、
自動的にソースが表示されればいいなと思うようになりました。
web制作者なら知らぬものは居ないであろう
firebugを使えば、htmlタブにて
そのページのhtmlソースが常に出ていることに気づかれると思います。
ただ、ここに表示されるソースは
DOM(Document Object Model)に基づき再構成されてしまっているので
ブラウザに読み込まれた“そのまま”のhtmlではありません。
DOCTYPE宣言がなかったり、改行位置が違うなど、
実際のソースとは若干差異があるんですね。
※DOMとは
xmlやhtmlの各要素、たとえばpとかimgとかそういった類の要素に
アクセスする仕組みのことです。
辿っていくと要素にダイレクトアクセスできるのが正しいDOMです。
DOMとは – JavaScript超初心者によるJavaScript入門講座
http://piyo-js.com/05/dom.html
こちらが分かりやすいです。
極端にいえばhtmlのDOM構造が間違ったカタチでコーディングされている場合
firebugは自動的に解釈してとりあず正しいDOMのカタチとして表示します。
そのままのソースが見たい!というのが私の本音。
というわけで、サーバで吐き出されたままのhtmlソースを表示させる
firebugの設定をご紹介します。

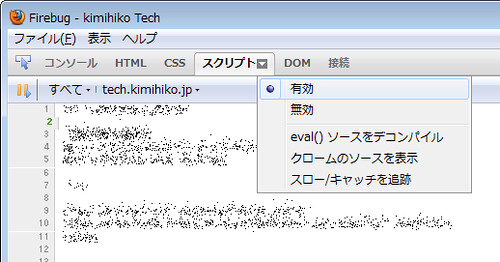
スクリプトタブに切り替え、有効にします。
あとはページをリロードしたり遷移するたびに
サーバで吐き出されたままのhtmlソースが表示されると思います。
※スクリプトの入り具合などで、場合によってはうまくいきません。
その場合は後述するIEでの方法を試してみてください。
画面がひろければfirebug自体を別ウインドウにして
ブラウザの横に並べておくと視認性がよいと思います。
まぁ本来このような用途のものではないと思いますが。。
ただ、このスクリプトに表示されたhtmlコードはコピーすると
行頭にナンバリングがされたものがコピーされてしまうので
ソースのコピーには向きません。。
また、この自動ソース表示ですが、なんとIE8の標準機能で可能です。
Internet Explorer8 はF12キーを押すと開発者ツールが別ウィンドウで開きます。
これはfirebugと類似したものと考えてもらえればよいです。
UIも似ています。firebugのときと同様、スクリプトタブに切り替えてください。
デバッグの開始ボタンがありますのでそれをクリックしてください。
これでソースが常に表示されるようになります。
しかもfirebugより利点があります、それは表示された
ソースコードにカラーリングがなされており、
さらに、ソースコードのコピーが可能だということです!
firebugのような余計なナンバーはつきません。
インデントなどもそのまま再現されます。これは私にとって便利ですね。
ですが、使いやすいほうを使えばよいと思います。
ソースの表示にしても様々な方法があるのですね。
以上です。
テスト環境:Windows7 Home Premium, firefox3.6.12,
Internet Explorer8.0.7
●参考リンク
Webページのトラブル原因究明にIE8の「開発者ツール」を活用する - @IT
http://www.atmarkit.co.jp/fwin2k/win2ktips/1181ie8dvt/ie8dvt.html

