私なりのweb制作に特化した、Photoshop CS3 初期設定
私なりのweb制作に特化した、Photoshop CS3 初期設定
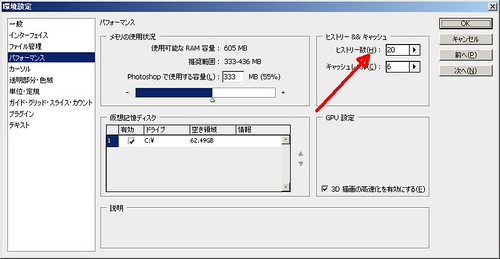
まず、編集 -> 環境設定 -> ファイル管理 を開いてください。

互換性の項目に関しては、いつも優先したいので常にオンにします。

ヒストリーについては、メモリに余裕がありそうなら
増やしておきましょう。やり直しがたくさんできますヨ

定規ですが、web制作に特化するのですから
もちろんpixelにしておきます。でないと、不便で仕方ない。

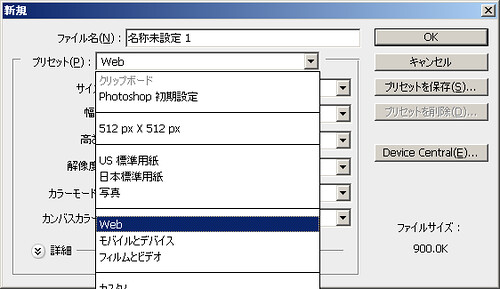
次に新規作成をしてみてください。
このようなダイアログが出ますが、プリセットにWebというのがありますから、
手っ取り早く制作を始めるときは、これを選ぶといいでしょう。
また、決まって使う初期設定などがある場合は、
[プリセットを保存…]ボタンより、設定を保存しておくと、効率的です。

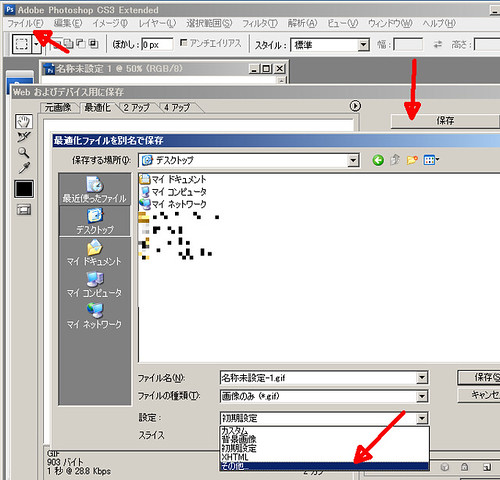
次に、何かファイルを開いている(編集中の)状態で
ファイルメニューを開き、Web およびデバイス用に.. を選んでください。
図の赤い -> の手順を参考に辿ってゆき、その他… を選択します。

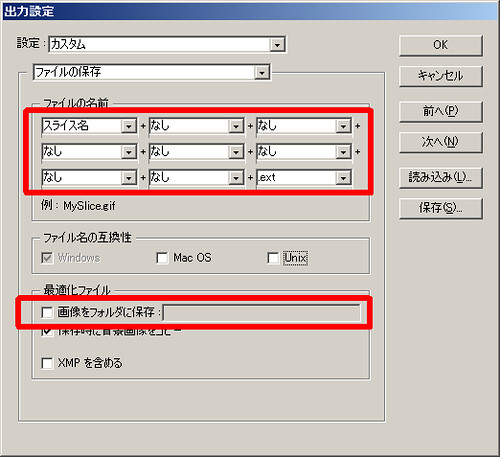
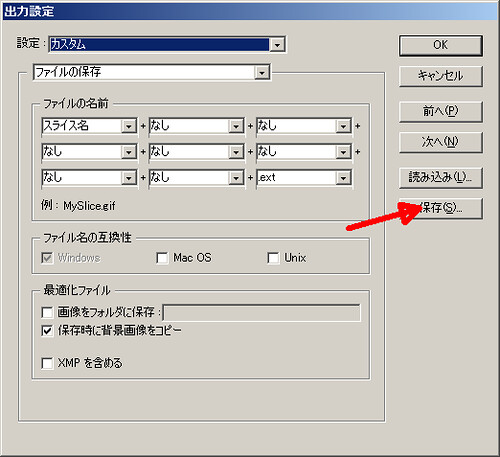
出力設定ダイアログが出ますので、この設定もしておきましょう。
まず、ファイルの名前、のエリアですが、私の場合、図のようにシンプルにします。
つぎに、最適化ファイルの出力先設定ですが、
私は画像フォルダへの出力をしたくないので、この設定をはずします。
この設定をはずすと、指定したディレクトリと同じ階層に出力されることとなります。
(チェックの入った規定設定imagesフォルダの場合、
指定したディレクトリと同階層にimagesフォルダを作成して、
そこに保存されることとなります。)

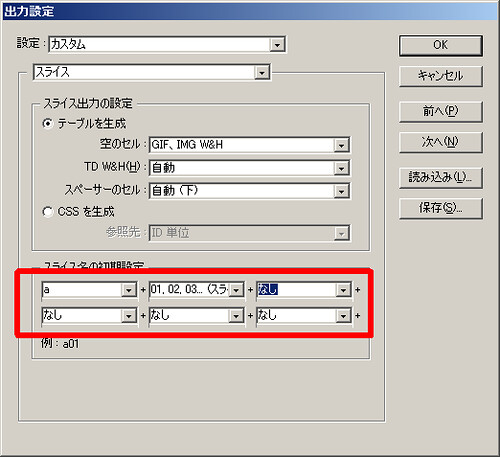
スライス名の初期設定は、図のような感じです。
これでスライス名を、予め個別に設定することなく、出力すると。。

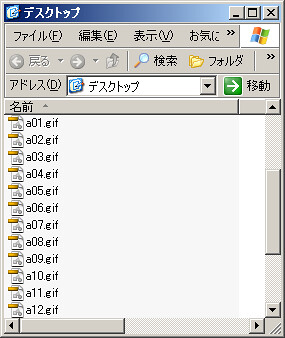
このように、シンプルなファイル名で出力されます。
シンプルがいいですよね、やっぱり。

一連のweb保存設定は、保存しておくことができます。
他の環境で読み込んだりできるので便利ですヨ。

さいごに、出力の際に、よくこのような【警告】ダイアログが出ますが、
再表示しない、にチェックをしてOKすると
次回から出ないので、わずらわしくありません。
以上です。
テスト環境:WindowsXP Pro, Adobe Photosohp CS3 Extended

