【2019年】Google Analyticsで外部リンクのクリック数計測のための、イベントトラッキングが上手くいかないときの原因と解決方法
【2019年】Google Analyticsで外部リンクのクリック数計測のための、イベントトラッキングが上手くいかないときの原因と解決方法

kimihikoです。
Google Analyticsを利用していて、
たとえばブログに掲載しているバナーリンクが
外部リンク(自分のサイト以外)へつながっている場合に、
そのリンクが何度クリックされたか知りたい場合。
方法の一つに、リンクに
イベントトラッキングコードを挿入してGoogle Analytics上で確認する、
というのがあります。
具体的にはこんなかんじです。
■トラッキングコード挿入前
<a href="https://www~" >リンク</a>
■トラッキングコード挿入後
<a href="https://www~" onlick="イベントトラッキングコード">リンク</a>
その通りやってみたのですがはじめは上手くいかず。
調べてみて原因が見つかりましたんで、書いておきます。
結果的には、イベントトラッキングコードの書き方が、
Google Analyticsの解析タグのタイプによって変わってくることが原因でした。
Analiticsのタグには
・従来方式のAnalyticsトラッキングコード
・Global site tagのAnalyticsトラッキングコード
上記種類があり、うちのブログの場合、
後者のGlobal site tagのAnalyticsトラッキングコードを使っているのに、
従来方式のAnalyticsトラッキングコード用のイベントトラッキングコードを書いていた
ため、イベントトラッキングできず、
外部リンクのクリック数をアクセス解析できていなかったようです。
イベントトラッキングコードの具体的な書き方については
他サイト(※)でも紹介されているので割愛します。
これでも表示できない場合は、
コードの記述ミスや、自サイトのアクセスを除外している、
などの可能性があるかもしれません。(未検証)
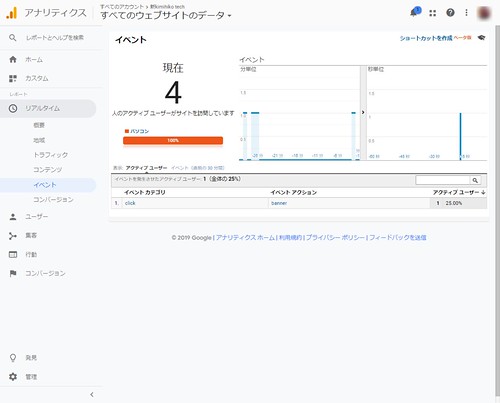
なお、正常にイベントトラッキングできるようになったか
今すぐテストと確認をするには以下を参照します。

▲イベント画面で、イベントアクションをクリックすると、
イベントラベルも表示されます。
※以下のページが大変参考になりましたのでご紹介しておきます。
イベントトラッキングが計測されないときに確認すること | ゼロイチブログ
https://meshikui.com/2018/07/28/516/
Google アナリティクスのイベントをトラッキングする | ウェブ向けアナリティクス(gtag.js) | Google Developers
https://developers.google.com/analytics/devguides/collection/gtagjs/events?hl=ja#default_google_analytics_events