さくらインターネットで取得した独自ドメインから、サブドメインを設定する全手順 (SSL化も含む)【2021年最新】

このページでは、さくらインターネット利用歴15年以上の僕が
さくらインターネットで取得した独自ドメインから、サブドメインを設定する手順を、やわらかく書いています。
ドメインを設定した後のSSLの設定まで取り上げていますので、さくらインターネットで独自ドメインを取得してからサブドメインでサイト運営をしたい方の参考になると思います。
さっそく本題にいってみましょう!
押せる目次
さくらインターネットで取得した独自ドメインから、サブドメイン設定する具体的な手順
手順を区切って解説していきます。
- ステップ1:サブドメインを設定する
- ステップ2:サブドメインの公開ディレクトリを変更
- ステップ3:SSL化する(無料)
なお、さくらインターネットで独自ドメインを取得していることを前提とした説明となります。
独自ドメインの取得から始めたい人は、以下の関連リンクを参考にしてください。
(リンク先ページの「さくらインターネットで独自ドメインを取得する方法」の段落を参照。)
ステップ1:サブドメインを設定する

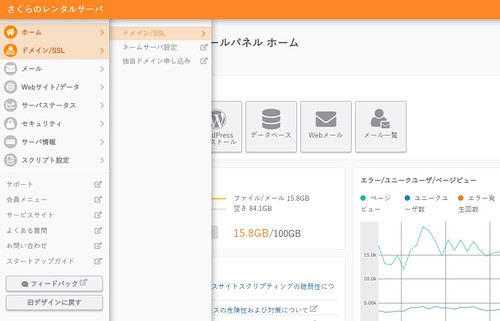
ログインしたら、左メニューのドメイン/SSLをクリックして、さらにサブメニューのドメイン/SSLをクリック。

ドメイン/SSLのページが開き、設定済みのドメインがあれば一覧で表示されます。
ドメインの新規追加をクリック。
【1】さくらインターネットで取得の独自ドメインを使う Step1.新規申し込み にあるプルダウンメニューからサブドメインを指定したい独自ドメインを選択してください。
今回例として、このブログの独自ドメイン kimihiko.jp を選択して解説していきます。
【2】プルダウンメニューから選択ができたら、その下の「サブドメインを指定する」にチェックを入れます。
【3】次に、Step2.ドメインの追加 の入力エリアにサブドメイン名を入力してください。
【4】入力ができたら、その下の追加ボタンをクリックしましょう。
クリックするとボタンが押下された状態となり、しばらく何も起きませんが、そのまま待ちます。

しばらくすると、ドメイン/SSLのページに表示が切り替わります。
切り替わったら、設定したサブドメインが追加されているか確認しましょう。
確認できれば、サブドメインの作成は完了です。
続いて、サブドメインの公開ディレクトリの変更作業も行いましょう。
ステップ2:サブドメインのWeb公開フォルダを変更する
ステップ1で作成したサブドメインにアクセスしたときに、レンタルサーバ内のどのフォルダを表示させるのか?の設定を行うのが、これからやるステップ2の内容です。
とりあえず、やってみましょう。

ドメイン/SSLのページで、先ほど追加したサブドメイン右側の設定ボタンをクリックしてください。
上から4番目の設定、Web公開フォルダを見てください。
現在は、~/www/ となっていますね。これは、レンタルサーバ内の直下フォルダをインターネットに公開しますよという指定です。
ところが、今回のようなサブドメインであれば、~/www/直下にフォルダを作成して、そこを見せるのが自然かなと思います。
サブドメインとは、ドメインを分割して細分化したものなので、~/www/の下にフォルダを作成することで、コンテンツを分割することになり、自然ですね。
なので、ここでは~/www/直下にフォルダを作成して、そこをWeb公開フォルダにする設定をやっていきます。
Web公開フォルダの入力エリアに、公開フォルダ名を入力してください。好きな名前で構いません。
入力出来たら、下の保存ボタンをクリックしてください。
保存するボタンを押しても、しばらく何の反応もないことがありますが、そのまま待ってください。
しばらくすると画面が切り替わります。切り替われば設定は完了です。
厳密に確認する場合は、ドメイン設定をもう一度開いて、Web公開フォルダの入力エリアにさきほど入力した内容が入っているか確認すればOKです。
ステップ3:SSL化する(無料)
SSL化する手順は、別の記事(以下関連リンク)にまとめていますので、参考にしてください。
(リンク先ページの「独自ドメインをSSL化する」の段落を参照。)
なお、さくらインターネットでは、無料でSSL化することができます。
手順は以上となります。
注意点
設定が済んでも、公開フォルダ内にデータを入れていないとページは表示できません。(当たり前ですけど。)
フォルダが無い、コンテンツが無いなどの場合は、Internal Server Error や Forbidden が表示されます。
https(SSL)でアクセスした場合は、さくらインターネットの案内ページが表示されることもあります。
いずれにしても、サブドメイン設定したフォルダに、WordPressをインストールするなどコンテンツを置くとこのエラーは解消されます。
参考になれば幸いです。以上、きみひこでした。





