【図解】今更ながらfirebugによるCSS調整のし易さについて。
今更ながらfirebugによるCSS調整のし易さについて。
firebugはブラウザ上で簡単にソースの変更&プレビューを
行える大変便利なツールです。
その便利さは実際にやってみたほうが分かりやすいので
これから実際にやってみます。
今回はCSSによる見栄えの調整をする作業、ということを前提に
私のサイトを例にご説明します。

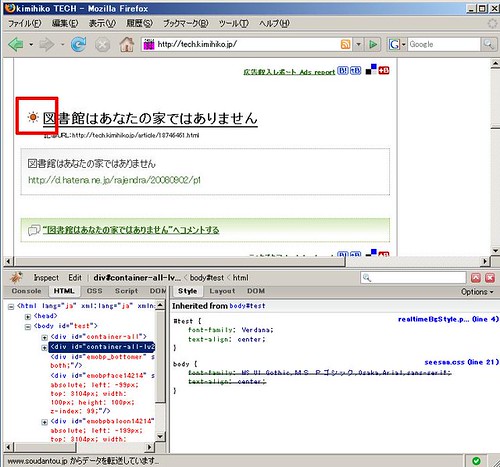
上記ページの 太陽マーク(画像)の部分はCSSの設定によって表示されています。
これを、月マーク(画像)に変更したいと思います。
※月マークの画像は予め用意されているものとします。
作業を始める前にfirebugを起動しておいてください。
http://tech.kimihiko.jp/article/6706486.html
※今回の例ではF12で起動しています。
※firebugのインストールに関する話は割愛。

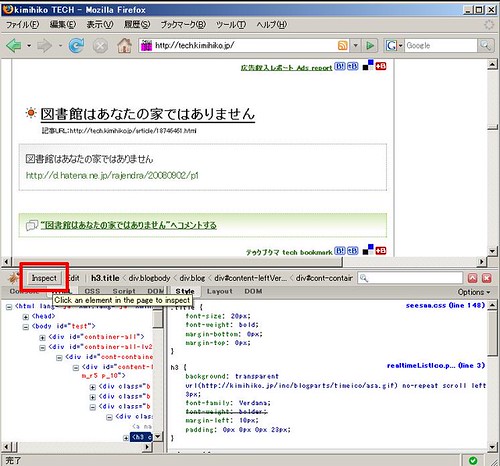
inspectボタンを押します。
※この例のfirebugは英語版です。日本語の場合は適宜読み替えてください。

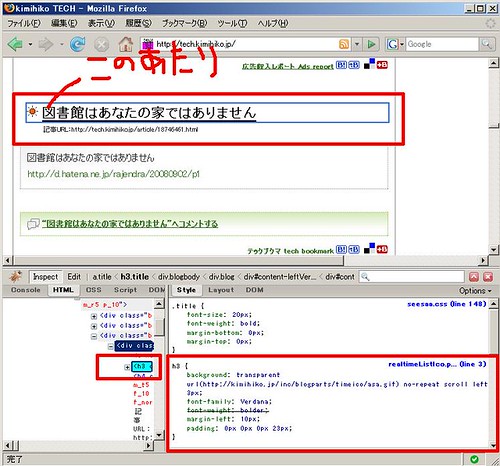
ウインドウ上部、ブラウザプレビューの修正したい箇所のあたりにカーソルを持っていくと、
エレメント(タグ)ごとに青い囲みが出現します。
同時に、ウインドウ下部左側では、htmlソースの該当箇所が
ハイライト(選択状態)で表示され、右側ではCSSソースの該当箇所が表示されますので
それらしき箇所(太陽マークの画像が設定されているであろう箇所)があるかどうか、
太陽マークの付近をカーソルをゆらゆら動かしながら確認してみます。
それらしき箇所が見つかったら、一度クリックしてください。
選択しているソースの箇所がハイライトのまま固定されます。

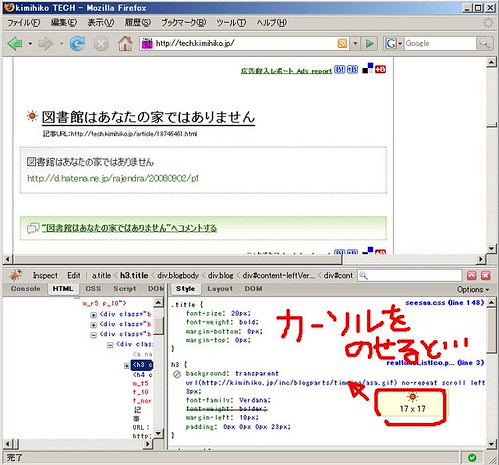
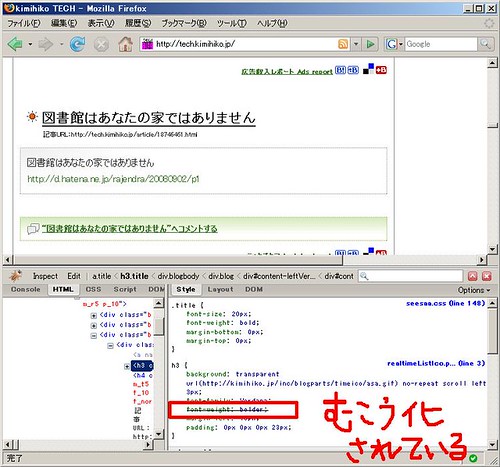
どうやら、h3タグにあるbackground設定が太陽マークの表示に使われているようです。
urlの部分にカーソルを持っていくと、写真のプレビュー表示もされました。
間違いありません。

ちなみに、斜線の入った設定は
無効化された設定という意味です。
これは、無駄なCSS記述であるかもしれません。

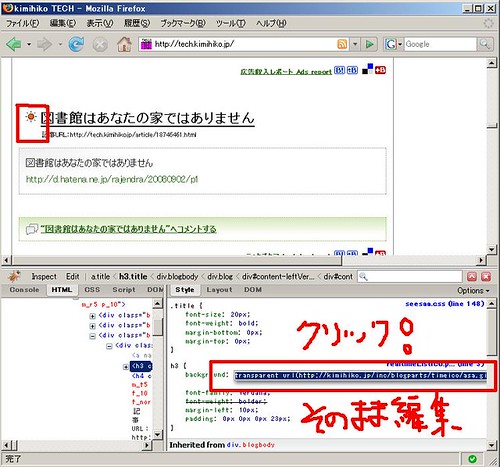
修正するには、修正したいソースの上にカーソルを持っていき、クリックします。
すると入力フォームのような表示になり、修正を入力できるようになります。

asa.gifとなっていた部分を、yoru.gifと変更しました。
すると、即座にイメージが変わりました。リロードの必要はありません。
これで月マークへの変更(プレビュー)ができました。
firebugを使って、ソースの修正プレビューには
いくつか方法がありますが、もう一点の方法を以下に書いておきます。

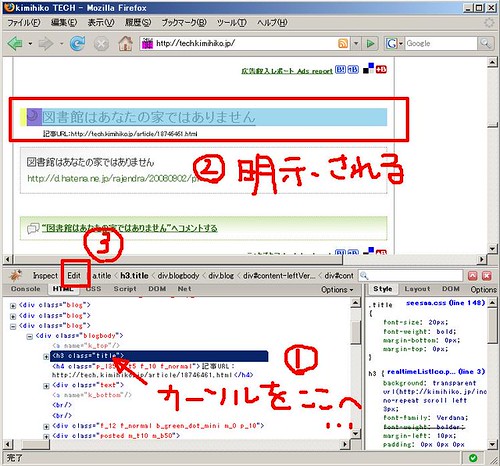
【1】今度は、ウインドウ左下のhtmlソース上にカーソルを持っていって、特定のタグ上でクリックください。
【2】ブラウザプレビュー上で該当箇所が明示されますのでそのまま、【3】editをクリックします。

選択していた部分のソースのみの表示となりますので、
好きなように変更してください。
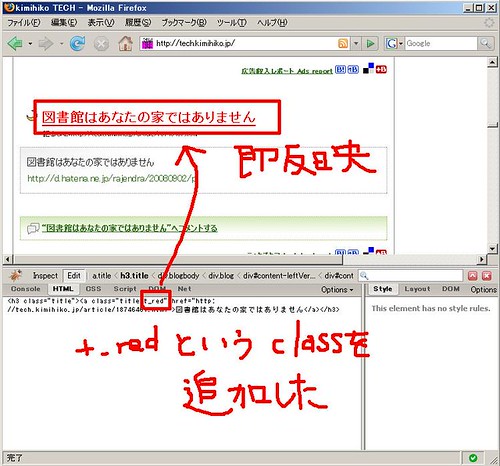
今回はaタグのclassにt_redというプロパティを追加しました。
すると、即座に変更がブラウザビューに反映されました。
ここでもリロードの必要はありません。
終わりに。
ここまで一連で行った変更は実際には変更後の状態は保存されていません。
冒頭にも申しましたが、あくまでプレビューです。
ですのでページのリロード等すると変更前の状態に戻ります。
firebugでは意図した修正ができることを確認して、
実際のファイルを修正します。
通常、見栄えの調整などにには、ファイルとブラウザのウインドウ切り替えや
変更後の確認のためのページの再読み込みを何度もする必要がありますが、
firebugを使うと、これらの手間が省けます。
この例は、大変単純な例でしたが、
使いはじめると手放せなくなる大変便利なツールですので
ぜひ使い方を覚えてみてくださいね。^^

