Fireworks8において、オブジェクトを使ったマスク処理についての、おさらい。
Fireworks8において、オブジェクトを使ったマスク処理についての、おさらい。
Fireworks8において、オブジェクトを使ったマスク処理の度合については
そのオブジェクトの明度によって決まります。
具体的には、
・白色(明度100)のときに透過度0パーセント
・黒色(明度0)のときに透過度100パーセント
となります。
実際にやったほうが分かりやすいと思いますので、以下に説明します。

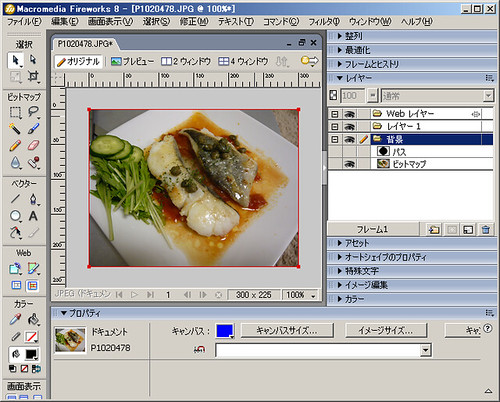
fireworks8にて、キャンバスの背景を青色にし、画像を展開したところです。

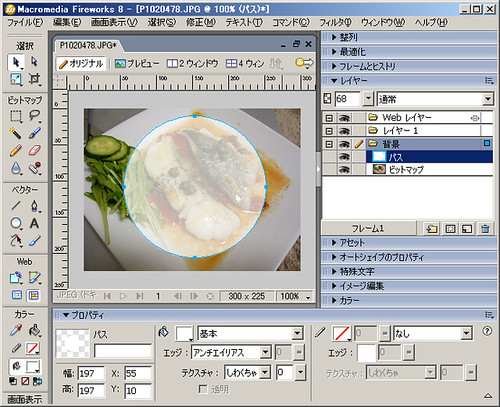
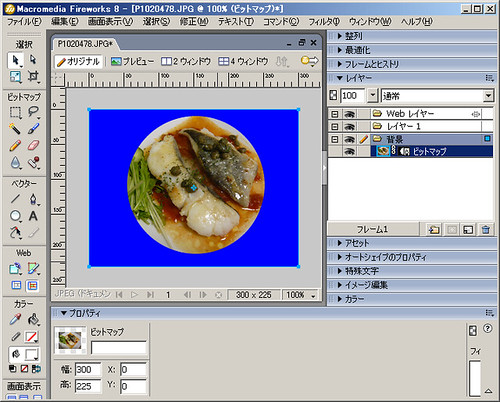
この画像の上に白い丸のオブジェクトを描きます。
このオブジェクトがマスク処理の対象エリアとなります。

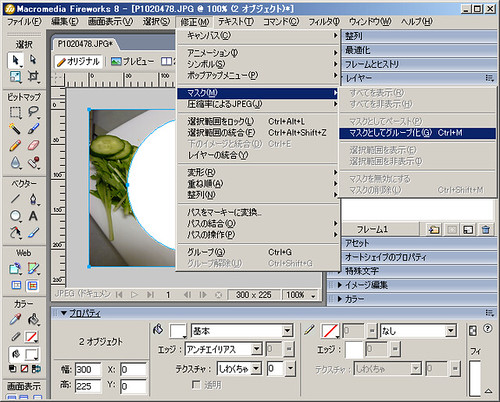
マスク処理するには、画像とオブジェクトを選択した状態で、マスクメニューから辿ってください。

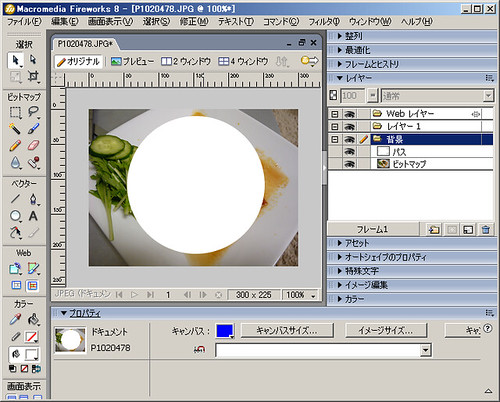
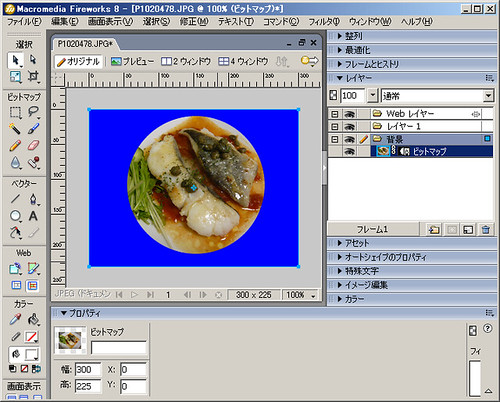
すると、白い丸のオブジェクト部分を残して、他は透明になりました。
青色の背景が見え、マスク処理ができました。

この場合も変わらずマスク処理ができました。
前述したとおり、Fireworks8においてのマスク処理はオブジェクトの明度によってのみ、
行われますので、透過設定があっても、マスク処理には影響しません。

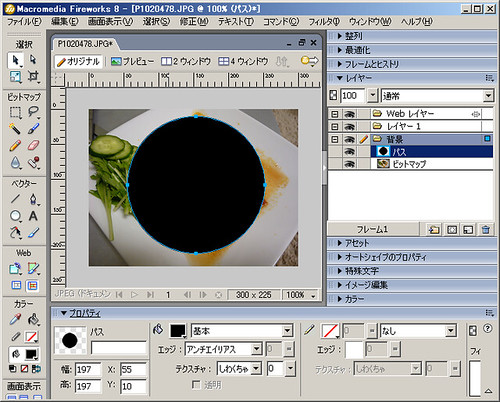
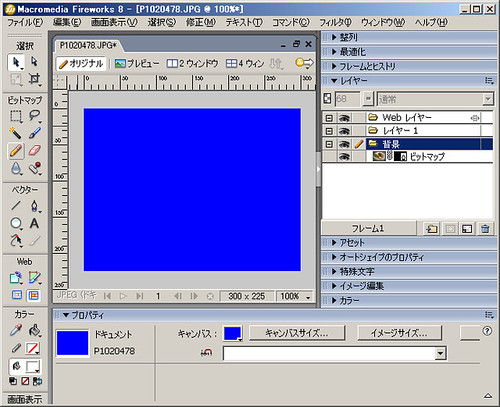
結果はごらんのとおりです。
マスク処理をしたのにもかかわらず、画像が消えてしまいました。
丸いオブジェクトでマスクしたので、本来ならば中央の丸の部分のみ、画像が見えそうなものです。
これはどういうことか?
実際にはマスク処理は正常にかかっています。
ただ、前述したとおり、黒色は透過度100パーセントです。
透過度が100ということは、透明人間状態なので、当然、マスク対象エリアも何も見えなくなるわけですね。
なので、たとえば多少なりともグレーに近い黒であれば、うっすら丸い画像が現れるはずですヨ
オブジェクトを使ったマスク処理とは、こんなかんじのものです。
以上です。