CSS編集の点において、IEの開発者ツールをfirebugみたく使う方法
CSS編集の点において、IEの開発者ツールをfirebugみたく使う方法
firebugってweb制作者、開発者にとってすごく便利なツールというのは
言わずもがなだと思うのですが、いかんせん“firebug”っていうくらいですから、
基本的にはfirefoxしか使えません。
(最近はChromeでLite版なんかも出ていますが。)
firebugの便利な機能のひとつには、
任意のタグを選択して、それにどういったCSSがかかっているのかを
調べることができることだと思います。
調べるだけではなく、リアルタイムに編集を加えて
プレビューに反映しながら、調整もできます。
このあたりについては、だいぶ前に記事にしていました。
【図解】今更ながらfirebugによるCSS調整のし易さについて。 | kimihiko Tech
http://tech.kimihiko.jp/article/18755744.html
ですが、一般的に利用者の非常に多いIE(Internet Explorer)で
検証できればいいな、という場合は結構多いと思います。
でも、IEではfirebugは使えません。
ただ、最近のIEには、開発者ツール、と呼ばれるfirebugに似た
検証ツールが組み込まれています。
ご存知の方は多いと思うのですが、
あまり使われていない方も多いような気がします。
そこで、CSS編集の点において、
IEの開発者ツールをfirebugみたく使う方法について
少しだけ説明をしたいと思います。
まず、タグを選択して適用されているCSSを調査します。
さらに、CSSのリアルタイム編集&プレビューをします。
そうなんです。実はfirebugと同じようなことができちゃいます!(笑)

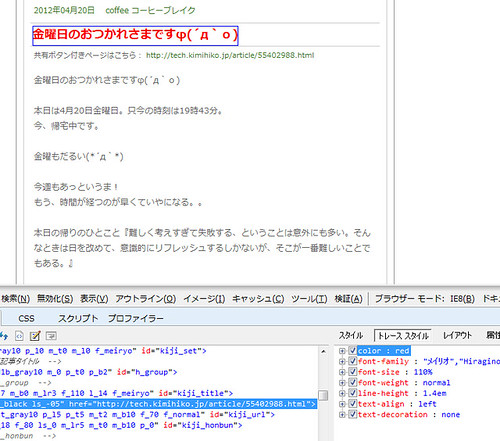
F12を押すと、下にfirebugのようなウインドウが出現します。
これがIEの開発者ツールです。なんとなくfirebugと似てますね。

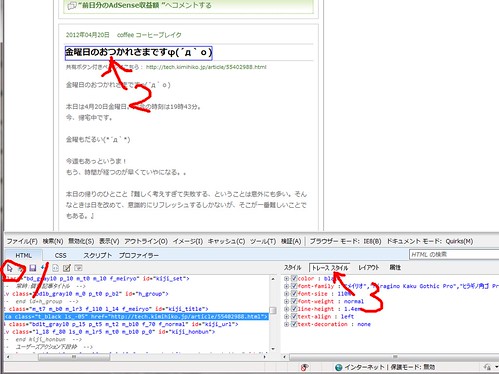
1.矢印を選択し、
2.プレビュー上で、任意の要素を選択し、
3.トレーススタイルを選択します。
すると、選択中のタグに適用されているCSSを知ることが可能です。

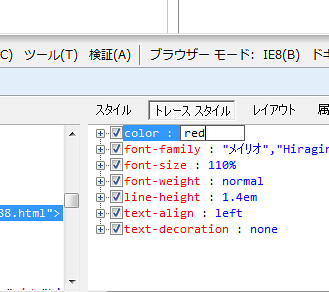
CSSを少し、いじってみます。
クリックすると、編集できますので、変更してみましょう。
ちなみに、これは一時的なプレビューですので、
リロードすれば表示は元に戻りますし、
実際のコードへの影響は何もありません。
トレーススタイルの編集ですが、今回試した、既存プロパティの編集は可能でしたが、
firebugのように、新たにプロパティを追加したりすることは
できないように思いました。

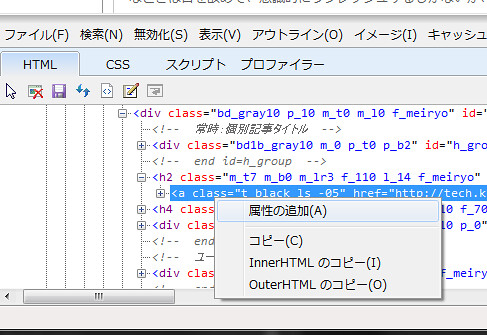
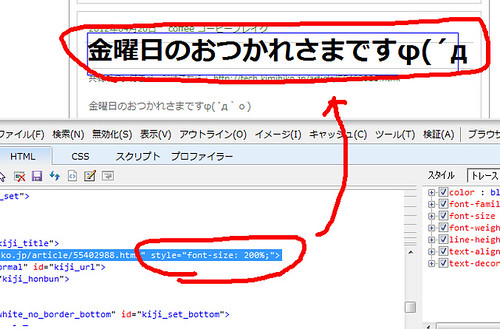
ただ、htmlタブのほうで、属性の追加、というのができるので、

そちらでたとえば、styleプロパティを追加して
CSSを直接書き込めば、その場で色々調整できるように思いました。
私も開発者ツールについては、それほど使い込んでませんが
ぜひ、活用してみてくださいませ。
以上です。
テスト環境:Windows7 Home Premium, IE8