firebugでdivなどのブロック要素の調査でハイライトされる部分が広範囲にわたるときなどは、ズーム機能が便利かもしれない。
firebugでdivなどのブロック要素の調査でハイライトされる部分が広範囲にわたるときなどは、ズーム機能が便利かもしれない。

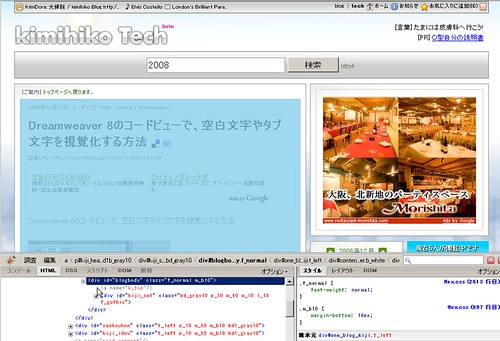
firebugで構造を調査しているとき、コードのブロック要素上などにカーソルを持っていくと、
その部分のエリアがブラウザビューで水色にハイライトされて視覚的に表示されます。
ただ、そのエリアが縦に長い場合など、画面からはみ出してしまい、
そのエリアの終わりがどこか視覚的に分からないことがあります。

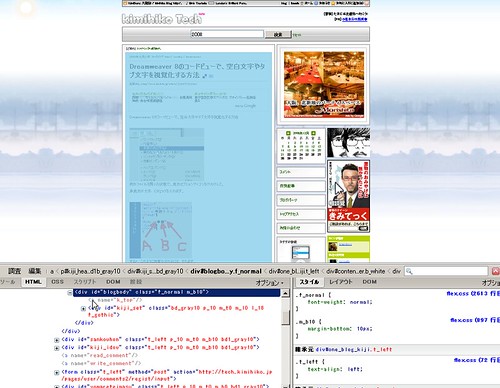
はみだしを回避する方法として、たとえばブラウザの表示メニューより、ズーム -> 縮小 を選んで
ページ全体の表示を縮小していくことで、全体を見渡せるようになります。

しかしそれでも、まだ全体を見渡せないときは、
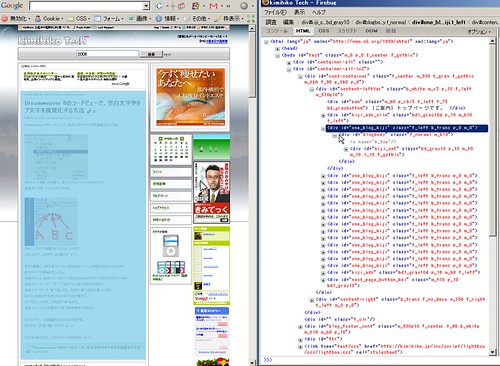
この例のようにfirebugのウインドウを独立させることで
ブラウザビューを、より広く見せることできます。
今回の例では、これで水色の範囲全体を視覚的に見えるようにすることができるようになりました。
以上です。

