fireworksでデザインクオリティアップ大作戦:リサイズした画像にはシャープをかける。
fireworksでデザインクオリティアップ大作戦:リサイズした画像にはシャープをかける。
fireworksでwebデザインをされる場合、
リサイズした画像にはぜひシャープをかけてあげてください。
リサイズや回転などをしたあとの画像は、若干ぼけがちですが、
適度にシャープフィルタをかけてあげると、パリッとした印象が戻ってきます。
シャープをただかければ良いというわけではなくて、さりげなく、がポイントです。
それでは実際にやってみましょう。

回転やリサイズをかけた画像です。
これにシャープフィルタをかけてみましょう。

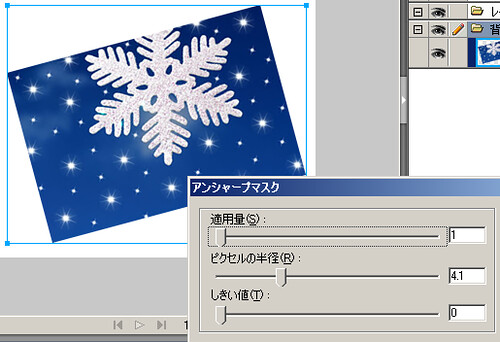
フィルタの+ボタンを押して、メニューをたどってゆき、アンシャープマスクを選択してください。
ぜひ、アンシャープマスクを使って調節してみてください。

アンシャープマスクの適用量の数値を徐々に増やして様子をみていきます。
時と場合によりますが、おすすめは15くらいでしょうか。
また、このシャープ設定は保存しておくことで、
次回からは、同じシャープを、瞬時に適用することができます(●´ω`●)
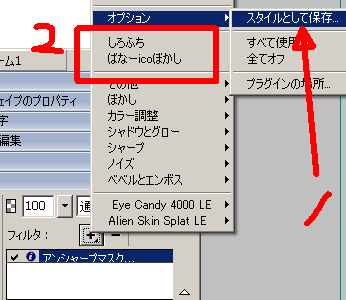
設定方法ですが、

フィルタの+ボタンを押して、【1】スタイルとして保存、を選びます。
保存すると、【2】のあたりにメニューとして表示されるようになるので次回からそれを選べばOKです。
