Font Awesomeで特定の文字のみ、文字化けする(表示されない)場合の対処法

Font Awesome(検索用:fontoawesome、フォントオーサム)って便利ですよね。このブログでも使っています。
ですが、利用の際にバグに悩まされる方も多いのではないでしょうか。僕もそんな1人です。
こんにちわ、きみひこです。
Font Awesomeであるあるなバグと言えばFont Awesomeのバージョンごとに微妙に記述の仕方が違っていて、それで文字化けが起きたりすることだと思います。
ですが今回の記事はそれとは違います。特定のアイコン指定のみ、文字化け(表示されない)する話です。
今まできちんとアイコンが表示されてたんだけど、今回のアイコンに限って表示されない…なんだこれ?
といった内容です。
特定の文字だけ、、という症状だけに正直、相当悩むかと思いますが、、
理由は謎ですが解決方法が分かりましたので他にお悩みの方の参考になるかなと思い、書いておきます。
特定の文字のみ表示されない場合の解決方法
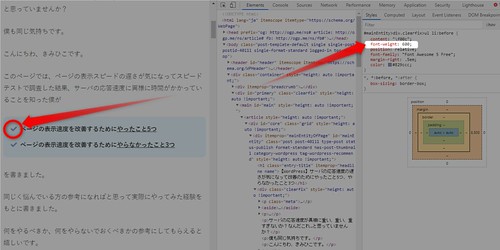
このブログで使っているアイコンで、このバグを再現できるものがあるので、実際にやってみます。
上記を見てください。リストの見出しの部分のチェックマークはfont awesomeで出しています。
cssでfont-weight:600;がかかっている点に注目してください。(この600という数値は、bold指定に相当します)
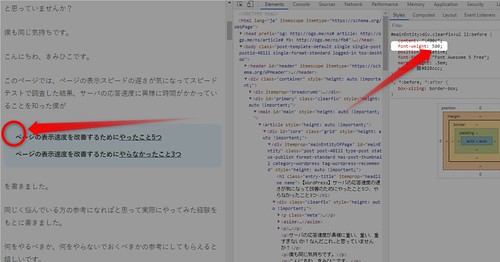
font-weight:500にすると、どうでしょう。
つまり、これが答えです。
どういうわけか、font-weight:600以上の指定をしないと、アイコンが表示されないんですね。このチェックマークアイコンの場合。
600の部分は数値では無くて、bold指定でも大丈夫です。
これはもう単なるバグなんだろうなぁと思いつつ、とりあえず困ってる方の参考になりましたら幸いです。
ほかにも複数のアイコンでこの症状が発生するようです。
もし特定のアイコンのみ表示されない!ってことであればこのバグ?を疑ってくださいね。