jpgやgifなどのいわゆる“web用画像”を生成する“アクション”や“ドロップレット”を作成して、同じ作業を効率的に行おう!
jpgやgifなどのいわゆる“web用画像”を生成する“アクション”や“ドロップレット”を作成して、同じ作業を効率的に行おう!
webサイト制作の際、画像の制作をphotoshopもしくはfireworksなどで行った後、
最終的にwebページ掲載用画像を用意するために、jpgやgif画像(もしくはpng)などに
書き出すことがほとんどだと思います。
それらの作業というのは単純作業ながら、毎度行わなければならず、面倒なものです。
これらの書き出し作業を出来る限りラクにやろう、というのが本記事の趣旨です。
また、ただ書き出すのではなくて、品質にもこだわりたいと思います。
メジャーな画像処理アプリケーションとしてfireworksとphotoshopがありますので
その2つを比較して説明したいと思います。
たとえばjpg書き出しの場合、書き出し品質を0~100%(最低品質~最高画質)
と具合に設定できますが、仮に、書き出し品質を100%(最高画質)とした場合でも、
photoshopで書き出ししたほうが確実に綺麗な画像になります。
(そのぶん、ファイルサイズは重くなりますけれど。)
なので、仕上がり品質にこだわるなら、photoshopでの書き出しをおすすめします。
そこで今回はphotoshopを使ったjpg,gif画像への書き出し自動化を紹介したいと思います。
さらに実用的な内容にするために、これから紹介する例では
用意した画像にスライスが設定されていることも考慮した内容になっています。
スライスがある場合は、スライスで切った書き出しをしてくれます。
スライスしたものを書き出す場合、実は、photoshopよりImageReadyを使うほうがいいです。
ImageReady、、、は、ちょっと聴き慣れない人も多いかもしれません。
が、photoshopを標準インストールした状態であればImageReadyもインストールされているはずです。
インストール場所はphotoshop.exeのある場所と同じです。
それでは、実際の手順についてご紹介していきます。
記事タイトルに書いてますとおり、“アクション”や“ドロップレット”というものを作成していきます。
まず、ImageReadyを起動してください。
つぎに、書き出し対象の画像を開いてください。
さらに、その画像にスライス範囲を設定しておいてください。
さいごに、書き出し対象としたいスライスを選択しておいてください。
ここまで準備ができたら、この先を読み進めて下さい。

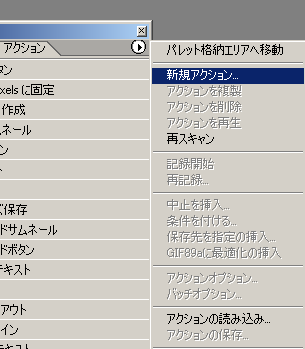
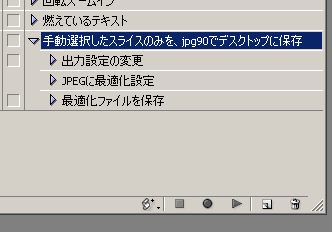
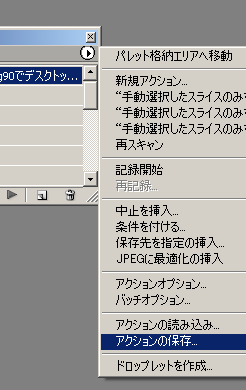
アクションが新たに出来ました。
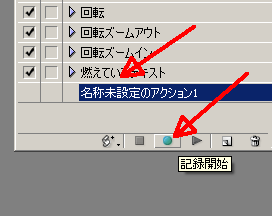
記録開始ボタンを押してください。
ここから先の手順が記憶され、次回から自動化できるようになります。

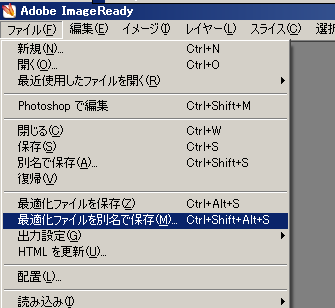
まず、ファイルメニューより出力設定 -> ファイルの保存 と辿ってください。

最適化ファイル の欄の
画像をフォルダに保存 という節の チェックをはずします。
※画像の書き出しをimagesフォルダへ格納してもよい場合は、この手順は飛ばしてください。また任意のフォルダに書き出す場合は、このimagesの名称を変更してください。
※この出力設定は、画像ファイルごとに必要なので
アクションに含める必要があるようです。

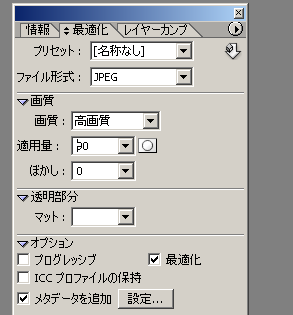
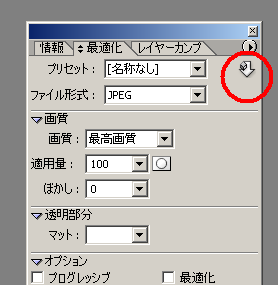
つぎに、最適化パレットにて、書き出したい設定に変更します。
本例では“jpgの画質90”の設定にしています。
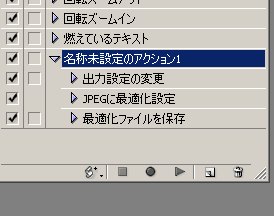
設定変更後、アクションパレットを見て、この最適化の設定変更処理が
記録されているか確認してください。
アクションパレットに何も記録されていない場合は、
たとえば、最適化パレットの 画質: プルダウンを変更するなどして
一度変更を認識させてから、書き出したい設定に再度変更してください。
少し注意が必要なところでして、無意味な作業のようにみえるのですが
これはアクションとして記録させるための“おまじない”のようなものだと
思ってください。

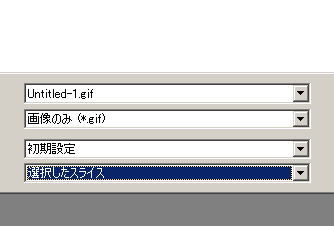
ダイアログが出ますので、保存場所はデスクトップとし、
2段目を 画像のみ
4段目を 選択スライス
として、保存ボタンを押します。
※設定した画像形式と違う拡張子が表示されることがありますが、
書き出しはちゃんと指定したファイル形式の拡張子で保存されます。
※この設定は、あくまで例ですので、実際はご自身の好きな設定にしてください。

これで手順自体は終わりました。
記録を停止したいので停止ボタンを押します。

アクション名は分かりやすいものに変更するほうがよいでしょう。

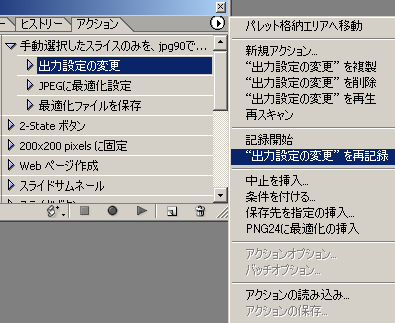
作ったアクションを少し修正したいことはよくあることです。
アクションはステップごとに再記録を行うことができます。
便利なのでぜひ試してみてください。
※修正できる機能は限られるようです。修正できない場合は、アクションを削除して、初めから記録しなおしてください。

作成したアクションは保存しておくと、別の環境でも使いまわせます。
* * *
アクションの類似品に、ドロップレットというものがあります。
これは前述したアクションを、アプリケーションとして保存しておき、
そのアプリケーションアイコンに、処理させたい画像をドラッグアンドドロップすることで
アクションを適用させるツールようなものです。(バッチ処理といいます。)
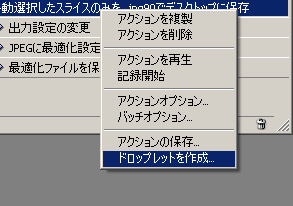
それではドロップレットの作り方についても少し紹介しておきます。

アクションパレット上で、ドロップレットを作りたいアクション上で右クリックし、
ドロップレットを作成.. を選択すればOKです。

また、最適化パレットにドロップレット作成ボタンがついてますので
それを利用すると、あっさり作れます。
とくに、細かいアクションを必要としない場合は、これでも事足ります。
以上です。
テスト環境:photoshop CS2 windows ,photoshop 7 windows