さくらのブログからwordpressへのサイト移転:記事のエクスポートとインポート

もう何度も書いてますが、去る2019年1月に
長かったさくらのブログ生活にピリオドをうち、
wordpressにブログを引っ越ししました。
記事の引っ越しをしたわけですが、
その流れは以下のようなかんじでした。
1、さくらのブログで記事をエクスポート
2.wordpressでインポート
上記、エクスポートとインポートに関連する部分のみで
やったことや調べたことを書いておきたいと思います。
押せる目次
さくらのブログで記事をエクスポート
文字コードはUTF-8のままで大丈夫です。
コメント/トラックバック/タグ、はお好みで。
ぼくはコメントだけ含めました。引っ越し先にも持っていきたかったので。
取得範囲を指定してエクスポートします。
自由に設定すればいいのですが、
件数が多すぎると、エラーになるため、実際は自由にはいきません。
※エラー
記事件数が多すぎます。取得範囲を指定してエクスポートしてください。
多いと判断される判断の目安は
感覚的に200-300件あたりかなぁと思います。
また、ぼくは過去にアホほど記事にしていたことがあって
一ヶ月にそれ以上の投稿があったりしていて、
取得範囲を当月分のみの最短範囲にしてもエラーになる、
という事象に出会いました。
この場合はどうしようもないので1か月あたりの投稿数を
エラーの出ない件数まで減らすなどしないと
エクスポートできないと思われます。
僕の場合は内容の無い記事も多かったんで、
この機会に不要記事を削除してからエクスポートしました。
wordpressでインポート
さくらのブログでエクスポートした記事の読み込みのために、
プラグインを利用しました。
Movable Type・TypePad インポートツール
というプラグインです。
Movable Type and TypePad Importer | WordPress.org
https://wordpress.org/plugins/movabletype-importer/
インストールして、有効化しておいてください。

インストール後
wordpress管理画面で
ツール⇒インポート⇒Movable Type と TypePad
インポーターの実行をクリック
ファイルを選択 からインポートするファイル選択して、
ファイルをアップロードしてインポート ボタンをクリック。

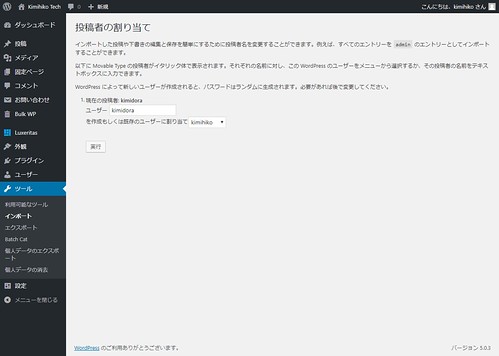
投稿者名の割り当てに関する確認がでてきます。
インポートする際、投稿者名の割り当てができます。
変更の必要があればここで変更できます。
実行ボタンをクリック。
しばらく時間がかかるので待ちます…

完了すると画面切り替わって
インポート内容が表示されるので内容を確認しましょう。
たとえば誤って同じ内容を2回インポートした場合は、
すでに記事が存在している旨を教えてくれたりするので
そのあたりは安心でした。
インポートに際して、記事で設定されているカテゴリは自動的に作成されます。
以下、インポートに際して遭遇した問題と
解決方法について箇条書きしておきます。
空白行が詰まってしまう問題が発生
インポート後、ちゃんと記事が反映されているか確認すると、
本文に入っていた改行が詰まってしまってました。
イメージとしては、↓これが
ああああ。
あああああああ、
あああああああ
こうなってしまう↓
ああああ。
あああああああ、
あああああああ
読みやすいように空白行を適度に入れているので、
これがすべて消えてしまうのは辛いし、
これはのちに修正するのは面倒くさすぎるぞ、ということで
一旦このインポートは削除して、再度のインポート前に対策を調べました。
調べた結果
インポータ―のプログラムに手を加えるといける(行間が勝手に詰まらない)そうで
やりかたを書いておきます。
wp-content/plugin/movabletype-importer/movabletype-importer.php
455行目あたり。
if( !empty($line) )
を
#if( !empty($line) )
と、コメントアウトする。
これでいけました。
ページ埋め込みの一部のflickr画像やyoutube動画が見えなくなる事象が発生
インポート後、ページを確認するとページに埋め込んでいる
外部メディアのflickr画像やyoutube動画が見えなくなっているものがありました。
調べたところ、サイト移行の際に同時に行ったhttps対応がしたことが原因でした。
移転前は 非httpsページであり、埋め込んでいるコンテンツも非httpsの埋め込みタグになっていたが、
移転後は、 httpsページに、非httpsの外部メディアを埋め込みコンテンツとして読みこもうとして表示に問題が生じているようなかんじ。
コンテンツを表示させる対策としては2つあります。
1、現行サイトに 非httpsでアクセスする
2、埋め込んでいるコンテンツのURLへをhttpsに変更する
URLとメディアを、非httpsにそろえるのか、httpsにそろえるのか。
いうまでもないですが、推奨される対策としては、2番目です。
ただ、記事ページ個別の修正が必要となってくるので
メディアの数が多くなってくると、非常に手間となります。
とりあえず表示させたい場合は、1番目がスムーズといえそうです。
またwordpressでの外部メディアの表示に関する仕様については
知って置いたほうが良いと思うので、その点についても書いておきます。
wordpressでは、
外部メディアの表示についは、埋め込みタグでなくても、きちんと表示できるようになっています。
非常に便利な機能ですね。
記事の中に通常のurlをそのまま書くだけで
ページに画像や動画を埋め込んだように表示されます。
なので、もし埋め込みメディアに修正を入れる場合は
ついでに、ただのURLの記述に変更するのもいいのかも。
インポート時に、504 Gateway Time-outしてしまう問題
インポートの完了画面が出る前に、タイムアウトの表示が出てしまう場合があります。
この場合、途中までインポートが完了して、残りはインポートされていない可能性があります。
すべて成功している場合もあります。
その場合の対策としては、もう一度、インポート作業を繰り返します。
大抵の場合、完了画面が表示されるはずです。
インポートされていない項目があった場合は、
既にインポートされているものはインポートされず、
インポートされていなかった残りの項目だけインポートされます。
1回目ですべてのインポートに成功していた場合は、
すべての項目について、既に存在しています、というログが表示されますので
それをもって完了したことを知ることができます。
あとがき
これでインポートとエクスポートに関する内容はおしまいです。
記事の移転にあたっては、これ以外にも重要な対応として、
検索エンジン対策があります。
一応うちのブログの場合でいえば、
ブログへのアクセスでは、検索エンジンから辿り着くかたが最も多いわけで、
ただ単に移転をしただけでは、
検索結果では移転前のページを参照するので、
検索エンジンに対して移転したことを伝えねばなりません。
ただ、それらの対応についてはこの記事の内容とはしていないため、
また書く気力がでたときに、別記事として書きたいと思います。
◇◇◇
これで色々不便だった、さくらのブログからの脱出は出来ました。
もしかすると今後、wordperssからどこかへ移転することも、
未来にはあるのかもしれません。もちろん、あり得ますが、、、
それはそのときにまた悩みたいと思います。
引っ越しにあたっては、不要な記事を大量に削除しました。
引っ越し時に対応できなかったものでも、
引っ越し後に削除した記事も大量にあります。
今回の記事引っ越しにあたって思ったのは
リアルな引っ越しと同様に、荷物は(記事数は)少なくしておくほうが
楽なんだろうなぁということ。
ぜひ、いつ引っ越ししても問題ないような
身軽なブログ運営を心掛けてみてくださいね。
(とはいえ、難しいですけどね)


