PageSpeed Insights の結果について、他の有名サイトと当ブログをザッと比較だけしてみた件。
PageSpeed Insights の結果について、他の有名サイトと当ブログをザッと比較だけしてみた件。
PageSpeed Insightsとは、
ページの読み込みスピードを診断してページの最適化を提案してくれる
Googleのサービスです。
PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/

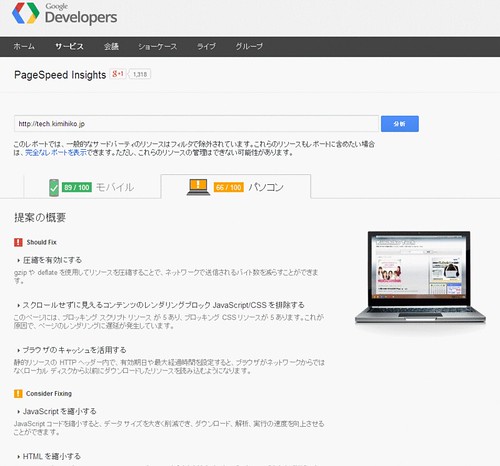
まず、ウチの結果です。
モバイルが良い結果になっていますが、
これはこのブログを運用している、さくらのブログのモバイルテンプレートが
軽量なためだと思われます。
PCサイトはオレンジ色です。少し改善の余地がある意味を表しています。
元々赤色でやばかったのですが、先日最適化処理をしたので、
これでも少しだけよくなってます。
私のブログをずっと見てくれている人がどれだけいらっしゃるのかは不明ですが、
以前と比べると表示が速くなったと思います。
※最適化処理については、気が向けばまた別に書ければと思います。

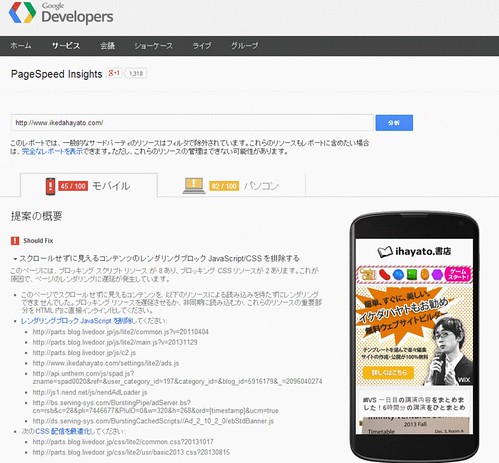
気になる情報がいっぱい。イケダさんのブログです。
パソコンはオレンジになっているものの、高いスコアで良い結果だと思います。
モバイルが赤判定になってました。
みたところ、どうも読み込まれているjsファイルが沢山あって
それが赤判定につながっているみたいです。

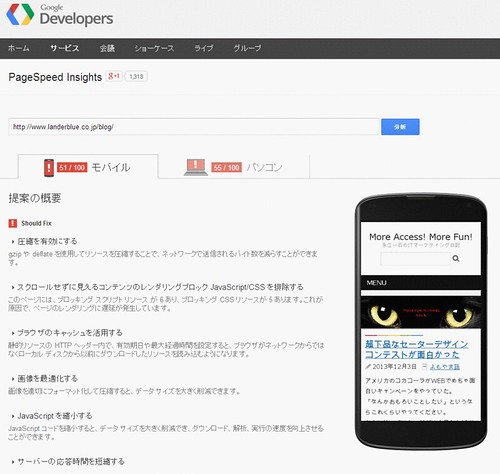
いつも人気のlanderblueさんのブログです。
PCサイト、モバイルサイトともに、あまり良くない結果でした。
ただ、個人的に見に行ったときに
ページが重いような印象は受けないような気はします。

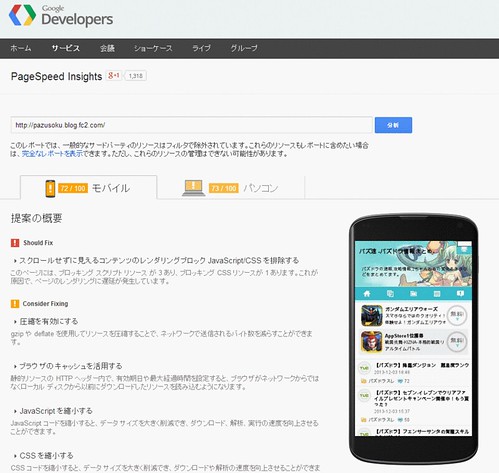
趣向を変えて、パズ速です。
パズドラ情報でいつもお世話になっているサイトです(笑)
PCサイト、モバイルともにオレンジ色になっているものの、
両方70程度のスコアが出ているので、良い結果だと思います。

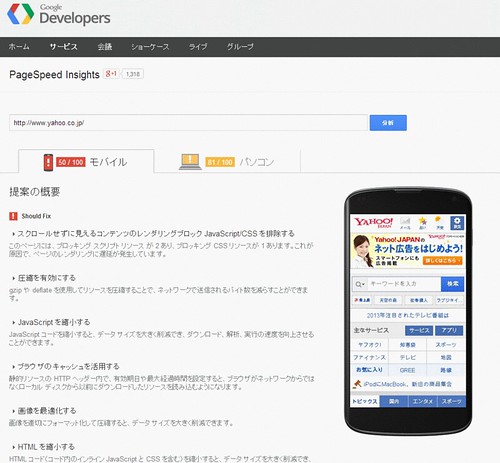
ブログから離れて、Yahooはどうでしょうか。
モバイルは低めの評価ですね。。
PCサイトはオレンジになっているものの、良いスコアだと思います。
他ページの解析結果はこのあたりで…。
元々、自分のブログが重いことが以前からずっと気になっていて、
理由もだいたいは分かっていたのですが、
修正が面倒でほったらかしでずーっと最近まできていたんですが、
先日思い立ってページの最適化(軽量化)を試したことが
この記事を書くキッカケとなりました。
色々参考になるので、
ブログやってる方でも、そうでない方でも
気になるURLをこのツールで調べてみると面白いですよ。
あなたのページはどういう結果になったでしょうか?
さいごに、個人的に思うことですが、
あくまで機械的判定結果で、何が何でも
高スコアにしないとヤバイということは無いと思います。
一番重要なのは良質なコンテンツだったり、
サイトを運用している人が何を一番大切に考えているかだと
思うので。。。
(うちは気ままな運用が第一優先です(´-`).。oO)
とはいえ、google様に余りにも低いスコアを出されると
なにか危機感すら感じてしまいますが…。
またGoogleさん以外の同種のサービスでも
よさげなとこがいくつかありましたのでご紹介だけしておきます。
GTmetrix | Website Speed and Performance Optimization
http://gtmetrix.com/
英語ですが、よさげでした。
こちらで詳しく紹介されてます。
http://www.akagami.jp/seo/webpage-read_speed-checker.html
Website speed test
http://tools.pingdom.com/fpt/#!/
見やすいです。
まとまりませんが、以上です。
テスト環境:Windows7 Home Premium

