さくらインターネットで独自ドメインを取得して、SSL化しつつ、WordPressに設定する方法

独自ドメインを取得したあとページに紐づける方法は…??
ページをSSL対応させるには…???
この記事ではこんな疑問にイッキに答えますよ!
こんにちわ。きみひこです。さくらインターネットで独自ドメインを取得して15年以上使ってます。
この記事では
- 独自ドメインの取得と設定
- SSLの設定
- WordPressの設定へ反映
上記について、やさしく解説していきます。
さくらインターネットのレンタルサーバー利用者向けの記事となりますので、さくらのレンタルサーバーを契約している前提で解説していきます。ご了承ください。
やれば慣れるので、さっそくやってみましょう!
押せる目次
さくらインターネットで独自ドメインを取得する方法
さくらインターネットのレンタルサーバを利用中であれば、独自ドメインの申し込みと利用は、とてもかんたんです。

まず、さくらのレンタルサーバコントロールパネルにログインします。
ログインしたらメニューより ドメイン/SSL -> 独自ドメイン申し込みを選択します。

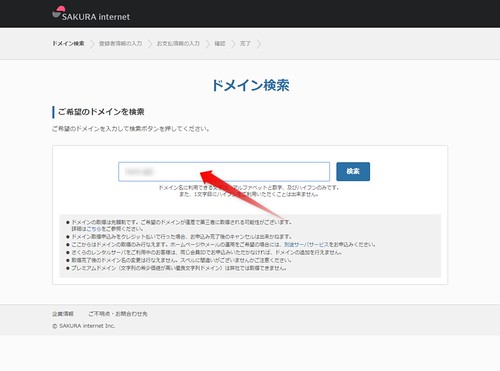
【ドメイン検索】の画面になるので、取得したいドメイン名を入力して検索ボタンをクリックします。

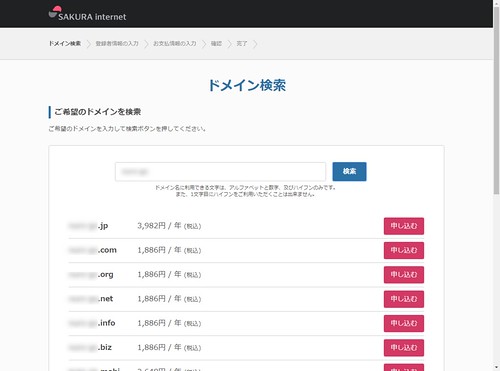
ドメインの候補が出ますので、希望のドメインの【申し込む】ボタンをクリックします。

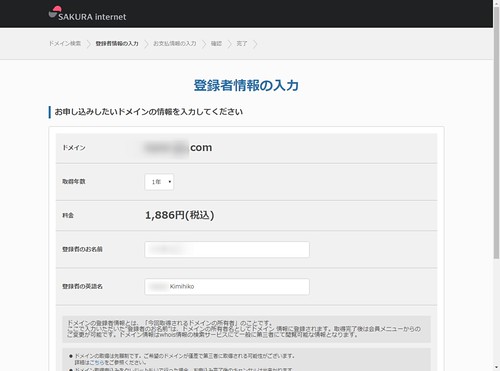
自分の名前などの登録情報を入力していきます。取得年数もお好みですが、まずは1年でいいのではないでしょうか。
- クレジットカード
- 銀行振り込み
- 請求書払い
から選べますが、クレジットカード払いを強くお勧めします。
クレジットカード払いでは即時に決済されるため、数時間後には使用可能になります。
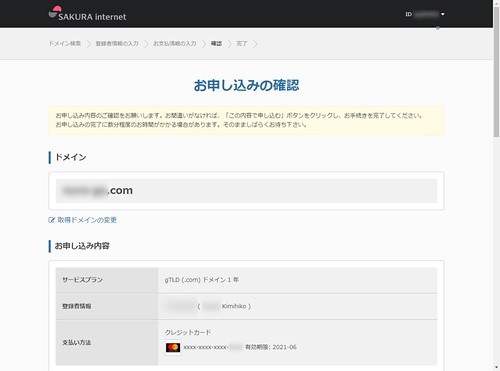
とくにドメイン名のスペルミスなどが無いか確認しましょう。間違って買ってもキャンセルや修正は不可です。
ドメイン購入後の注意点
有効期限の欄が【新規申込中】だったり【取得手続中】だったりしますが、いずれの場合においても、まだドメインを使い始めることができません。
状態の説明に関しては、さくらインターネットのヘルプページに詳細に載っているので参考にするとよいと思います。
注意点として、こちらで出来る作業がすべて終了していたとしても、数十分から数時間、ドメインが有効になるまで、ただ待機しなければならない時間が発生するので、処理の不具合だと思わず、しばらく待たなければならないことを覚えておきましょう。
独自ドメインの基本設定をする
ドメインを購入したら、それで終わりではありません。
独自ドメインのURLでアクセスしたときに表示させる、レンタルサーバの領域を任意に決める必要があります。
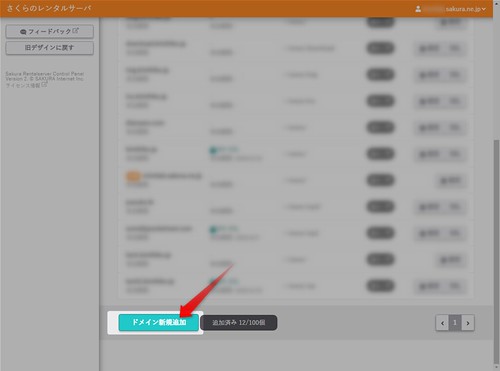
独自ドメインを追加する

さくらのレンタルサーバコントロールパネルにログインして、
ログインしたらメニューより ドメイン/SSL -> ドメイン/SSLを選択します。

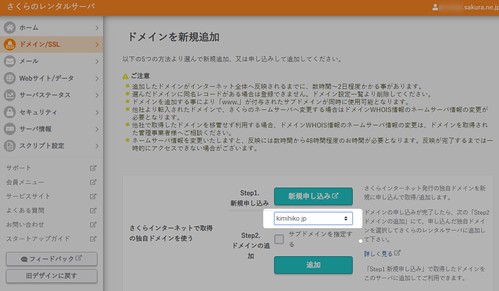
ドメインを新規追加画面にで、Step2.ドメインの追加 のプルダウンをクリックして、追加したドメインを選択します。
ここで追加したドメインが無い場合は、ドメインの取得処理が完了してないと思われます。
その場合は、コントロールパネルにログインしてドメインのステータスが日付になっているか確認してください。「取得手続き中」などの場合は、ヘルプを参考に対応するか、数時間おいてドメイン取得処理が完了するまでしばらく待ってみてください。
プルダウンメニューにドメインが表示されれば、選択して【追加】ボタンをクリックします。
これでドメインの追加は完了です。
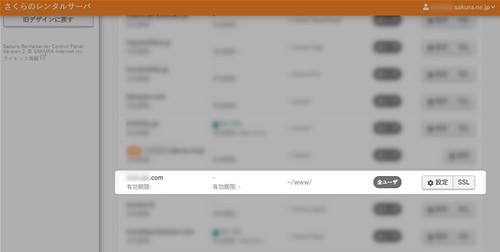
追加した独自ドメインを設定する

さくらのレンタルサーバコントロールパネルにログインして、
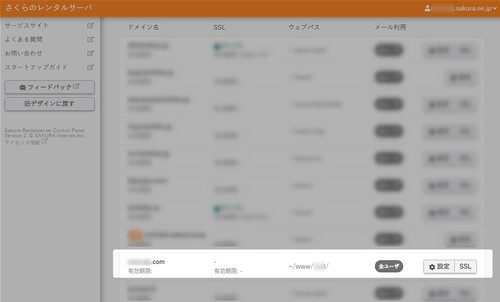
ログインしたらメニューより ドメイン/SSL -> ドメイン/SSLを選択します。
~/wwww/★/の、★の部分にあたります。
たとえば aaa.com という独自ドメインを取得したとして、
~/wwww/aaa/を、Web公開フォルダとした場合、
~/wwww/aaa/index.html が http://aaa.com/index.html となります。
また、たとえば
~/wwww/zzz/を、Web公開フォルダとした場合、
~/wwww/zzz/index.html が http://aaa.com/index.html となりますが、
これは混乱のもとです。
Web公開フォルダ名とドメイン名は同じにするなど、分かりやすい名前にしておくとよいでしょう。
ドメインの設定が済んだら、実際にURLにアクセスして、設定が間違ってないか確認しましょう。
独自ドメインをSSL化する
ドメインの基本設定が終わったら、独自ドメインをSSL化する「SSL証明書の発行」作業もしておきましょう。
- http://aaa.com/ … SSL非対応ウェブサイト
- https://aaa.com/ … SSL対応ウェブサイト
SSLはセキュリティに配慮したウェブ通信技術です。訪問者にあんしんを与えますし、最近では当たり前になってきているので設定しておきましょう。
さくらインターネットでは無料で利用できるSSLがあるので、それを使う手順を書いておきます。

ドメイン/SSLページで、対象の独自ドメインの設定の右側にある【SSL】ボタンをクリックします。

SSL証明書登録という画面になるので、【登録設定を始める】ボタンをクリックします。

SSL証明書の利用種類を選択の画面がでるので、一番上の【Let’s Encypt(無料SSL)】の利用するボタンをクリックします。

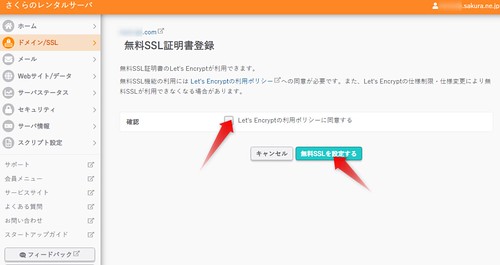
無料SSL証明書登録画面が表示されるので、ポリシーの確認にチェックをつけて、無料SSLを設定するをクリックします。

ただいま無料SSL証明書の発行手続き中です。… という表示がでればOKです。
あとは表示の通り、最大で数時間待ちます。完了はメールで通知されます。
SSL証明書の発行が完了すると httpsではじまるURLで独自ドメインURLにアクセスが可能になりますよ。
SSL証明書の発行が完了したらページが表示されるか確認しましょう。
SSLサイトURLをWordPress設定に張り付ける
ここまでで独自ドメインの取得とSSL証明書の発行まで完了したと思うので、それをWordPressに設定しましょう。
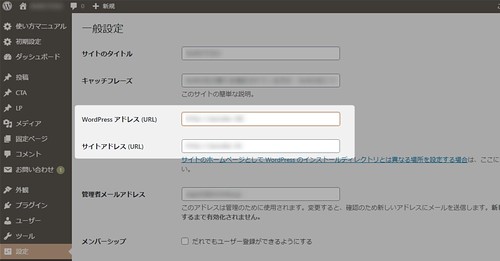
WordPressの管理画面にログインして、設定⇒一般設定を開きます。
- WordPressアドレス(URL)
- サイトアドレス(URL)
の両方に httpsではじまるURL を張り付ければOKです。
注意
- 入力ミスを防ぐためにコピペがおすすめです
- 設定する前にSSL独自ドメインURLにアクセスして正しいページを開いているか必ず事前に確認しておいてください。
- 誤った情報を入力すると管理画面が全く見えなくなったりしますので注意深く作業してください。
おしまいに
さくらインターネットで独自ドメインを取得して、SSL化しつつWordPressにドメイン設定する方法について書きました。
- 難しい用語が出て出てくる
- 設定の反映まで時間を要する作業が多い
というところから、ちょっと注意する部分もありますが、作業としては難しくはないので落ち着いて作業してもらえればと思います。
以上、きみひこでした。