Sketchのアートボードの使い方とメリット

デザインツールのSketchには画面を定義するアートボードというものがありますが、これはSketchを使う上で非常に便利な機能のひとつです。
この記事ではSketchのアートボードの使い方とメリットについて基本的な部分を解説していきます。
Sketchのアートボードの使い方
アートボードの作成方法
まず、アートボードを作成してみましょう。
+ボタンを押下して、Artboardを選択します。
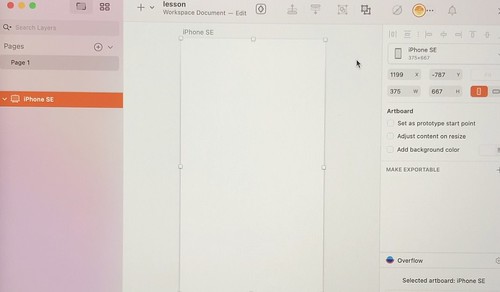
すると右メニューが↑↑のようになります。iPhoneをはじめ様々なデバイスのサイズが登録されているので、作成したいものを選びます。
ここでは例として iPhone SEを選択します。
デバイスを選択すると、アートボードが作成されます。
アートボードを複製する方法
アートボードの複製はとても簡単です。いくつか方法があるなかの一例を解説します。
アートボードを選択して、optionキーを押しながらドラッグします。すると複製できます。
そのほか、コピペでも複製が可能です。
Sketchのアートボードのメリット
アートボードをまたぐとオブジェクトが自動的にコピーされ、レイヤーも自動配分される。
実際に見たほうが分かりやすいので解説します。
例として、iPhone SEというアートボードのなかに、Page1というオブジェクトを作成しました。
これを隣の iPhone SE Copy というアートボードにコピーします。
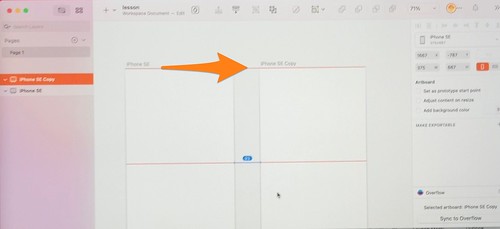
optionキーを押しながらドラッグする方法でコピーしてみます。
左メニューのレイヤーを確認すると、ドラッグし始めると同時に、Page1 オブジェクトがコピーされていることが分かりますね。
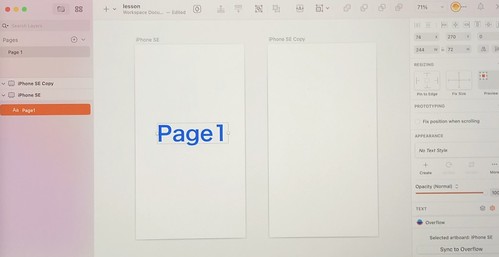
ドラッグしたまま、隣の iPhone SE Copy のアートボードまで Page1 オブジェクトを移動させてみました。
するとレイヤー上でも、自動的に iPhone SE Copyに移動したことが確認できました。
これ、すごくないですか?
少なくとも、ほかのデザインツールを使ってきた人なら、この便利さには感動するんじゃないでしょうか。
Overflowと連携できる
Sketchで画面を作成する場合、作成した画面を使って画面遷移図を作ることも多いでしょう。
画面遷移図作成で便利なツールとしてはOverflowがありますが、このツールと連携できるようになります。
OverflowとSketchを連携していると、Sketchで作成した画面データに変更が入った場合でも、Overflowに簡単に修正を反映できるようになるので非常に便利です。
アートボードを使わないという選択はあり得ないといっても過言でないでしょう。
以上、参考になれば幸いです。