Sketchでひし形を描く方法

Sketch上で画面を作成して、画面遷移図も作ろうとしたとき、条件分岐の「ひし形」ってどうやって描くんだろう?
システム開発の現場で、画面を作成して画面遷移図を作成するときに、ふと疑問に思いました。
そんなピンポイントな疑問について解説していきます。
押せる目次
Sketchでひし形を描けるのか?
結論としては描けます。
ただ、はじめから用意されている形状では無いので、作成には工夫が必要です。
手順を解説していこうと思いますが、正確なひし形(二辺が同じ長さ)を描くには適していないかもしれません。予めご了承ください。
きみひこ
描き方を解説していきますが、解説する方法以外に描き方があれば教えてください(笑)
Sketchでひし形を描く具体的手順
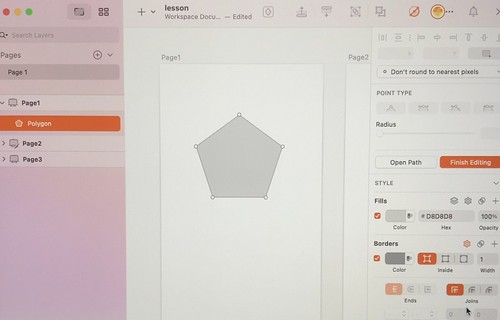
シェイプからポリゴンを選択します。(メニューからの場合は、InsertメニューからShapeと辿ってください。)
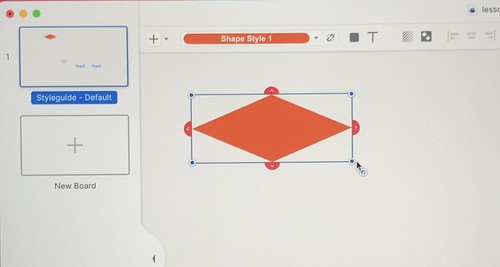
ポリゴンを描きます。描いたら描いたポリゴンをダブルクリックして、編集モードに入ってください。
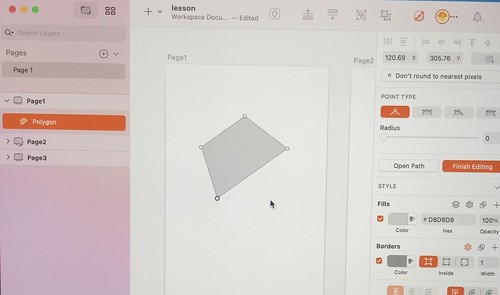
下の頂点をクリックして、デリートキーを押下してください。

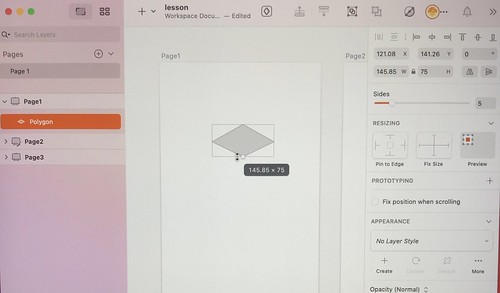
次に左下の頂点をクリックしたまま、ひし形になるように移動します。

ちなみにこの方法で作成すると、ひし形のまま拡大縮小もできますよ。
Sketchでひし形を描けるが…
Sketchでひし形を描く手順を書きましたが、とくに画面遷移図で利用するためのひし形(つまり条件分岐を表現)を描こうとしているなら、Sketch上で描くのはおすすめしません。
別途、遷移図作成ソフトを使い、そちらで描くほうが自然でしょう。
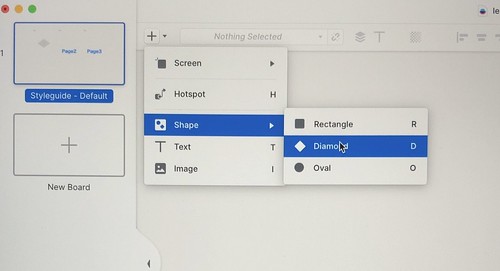
おすすめはOverflowというツールですね。
上記はOverflowのシェイプツールですが、ひし形(Diamond)が予め登録されています。
苦労することなく簡単に描くことができますし、もちろん遷移図も超簡単に描くことができますよ。
以上、参考になれば幸いです。