Sketchのスタイルの使い方

先日はSketchを使う上で切っても切れないシンボルの使い方を書きましたが
今回はシンボルの次に大事かもしれない「スタイル」の使い方について解説してていきます。
押せる目次
Sketchのスタイルの使い方:スタイルとは何か?
スタイルは「オブジェクトに適用した個別の設定」のことです。
スタイルとして保存しておくことで、複数のオブジェクトに同じ設定を適用することが容易になり、作業を効率化できます。
ピンとこないかもですが実際に使うと分かってきますので、使いながら解説していきます。
Sketchのスタイルの使い方:スタイルを作成する
まずはスタイルを作成してみましょう。
試しにsampleというテキストのスタイルを作成してみますね。
まず、テキストオブジェクトを選択してください。次に右側のメニューのAPPEARANCEエリアを見て、Createと書かれた+をクリックします。
すると sample Style というスタイルが作成されます。
スタイルの作成手順はこれだけ。とても簡単ですよ。
Sketchのスタイルの使い方:スタイルを適用する
作成したスタイルは、複数のオブジェクトに適用することで、便利な使い方ができます。さっそく他のオブジェクトにも適用してみましょう。
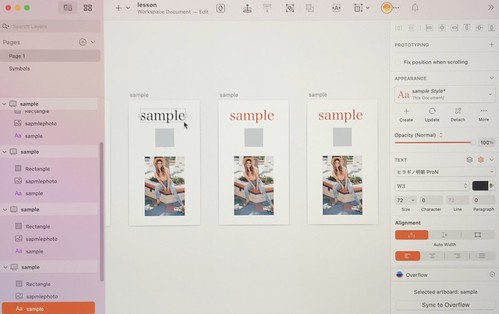
ここでは他の5つの sample というテキストオブジェクトに、作成したsample Styleを適用してみますね。
まず、スタイルを適用したいオブジェクトを選択してください。
次にAPPEARANCE部分のプルダウンメニューをクリックして、先ほど作成した sample Style を選びます。
これでスタイルの適用は完了です。
Sketchのスタイルの使い方:スタイルを変更する
それでは続いてスタイルを変更してみましょう。
試しに、1つだけ選択して フォントと文字色を変更してみました。
すると にAPPEARANCE部分のプルダウンメニュー sample Style の後ろに * がつきます。
これは「スタイルが変更されたよ」ということを示しています。この状態ではスタイルは変更されましたが、保存はされていない状態です。
変更を保存するにはプルダウンメニュー下の Update という部分をクリックします。
Update をクリックすると、sample Styleの変更は保存され、同じスタイルが適用されたオブジェクトすべてにも変更が適用されます。
Sketchのスタイルの使い方:スタイルを変更する2
もうひとつのスタイル変更方法について解説します。
今度は 1つだけ テキストカラーを黒にしてみました。
そして今回は、現在の sample Style とは別のスタイルに変更してみましょう。
そんなときは スタイル名の横に * は気にせず、 Createをクリックしてください。そうすることで、新たなスタイルを作成することができますよ。
Sketchのスタイルの使い方:スタイルを解除する
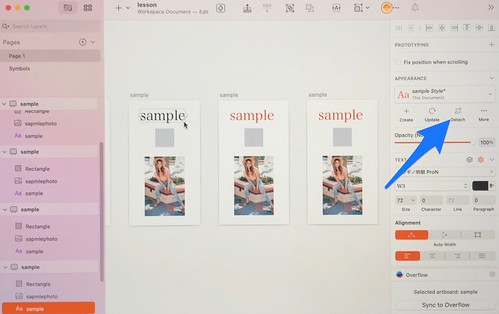
続いて、スタイルの解除方法についても解説します。
先ほど、テキストカラーを1つだけ黒にしたところで、新たにスタイルを作成する手順を書きましたが、既存のスタイルとは違うデザインにしたい場合、必ずしも新しくスタイルを作成する必要はありません。
たとえば、たくさんのオブジェクトの中から例外的に1つだけ別の見た目にするのであれば、わざわざスタイルを作成せず、スタイルを解除するのもありです。
スタイルを解除する場合は、オブジェクトを選択した状態で、Detach をクリックしてください。
これでスタイルは解除されますよ。
Sketchのスタイルの種類について
ちなみにスタイルには種類があります。
- テキストに適用される「テキストスタイル」
- シェイプや画像に適用される「レイヤースタイル」
スタイルの種類によって適用できるスタイルも変わるので慣れていきましょう。
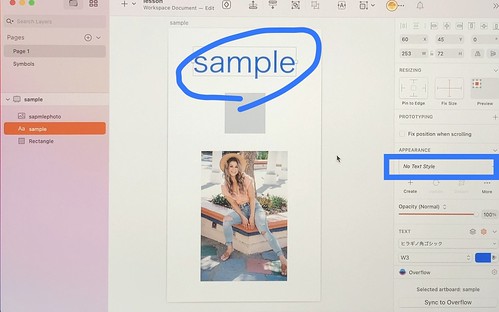
Sketchにおけるスタイルの種類は、styleを適用していないオブジェクトを選択したときに分かります。
スタイルを適用していないテキストを選択すると、右メニューに No Text Style と表示されますので、「テキストスタイル」ということが分かります。
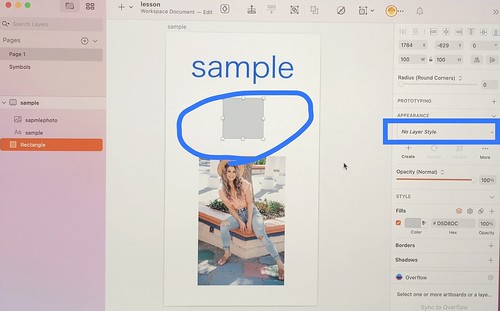
スタイルを適用していない四角いオブジェクト(シェイプ)を選択すると、No Layer Style と表示されるので、「レイヤースタイル」ということが分かります。
スタイルを適用していない画像を選択した場合ば…こちらも「レイヤースタイル」ということが分かります。
おしまいに
Sketchを使うならスタイルは積極的に使っていきたいところ。
実際に使いながらコツをつかんでくださいね。
以上、参考になれば幸いです。