Sketchのシンボルの使い方

Sketchを使うなら知っておくべき機能、それがシンボル機能です。
- シンボルという元となるオブジェクトを作成
- その元となるオブジェクトのコピー(シンボルコピー)をSketch画面に配置
- 編集時は元オブジェクトであるシンボルに編集を加える
このシンボル機能により、画面上に配置した共通のオブジェクトのひとつひとつを編集する不毛な作業はなくなります。
実際どういうものかは、実際の操作画面を交えながら解説していきます。
押せる目次
Sketchのシンボルの使い方:シンボルを作成する
まずはシンボルの作成方法ですね。
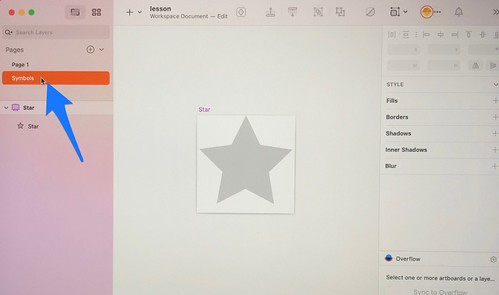
作成方法は実にシンプル。右クリックメニューから、Create Symbol を選ぶだけ。
ちなみに上部のアイコンをクリックしてもシンボル化できるので覚えておくといいですよ。
Sketchのシンボルの使い方:シンボルを使う
次に作成したシンボルの使い方ですね。
作成したシンボル使う場合は、それをコピーして使いまわせばOKです。
シンボルを作成した時点ですでにシンボル化されているので、それをそのまま使いまわせばOKということですね。
ちなみに、既に登録されているシンボルを使う場合は、+ボタンから呼び出します。
また、右メニューの Symbols クリックすると登録済みのシンボルが一覧表示されるので、そこからコピーして使うこともできますよ。
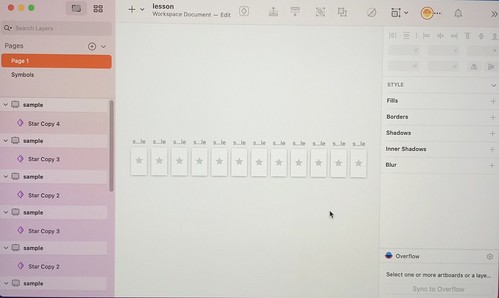
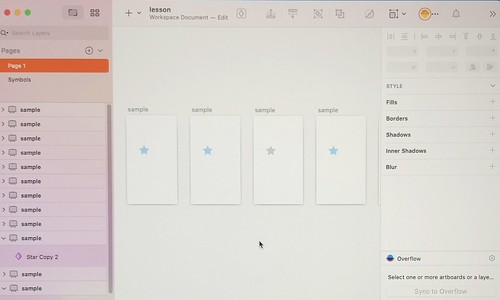
試しにシンボル化した星型のオブジェクトを12の画面に配置しました。
次はシンボルを編集してみましょう。
Sketchのシンボルの使い方:シンボルを編集する
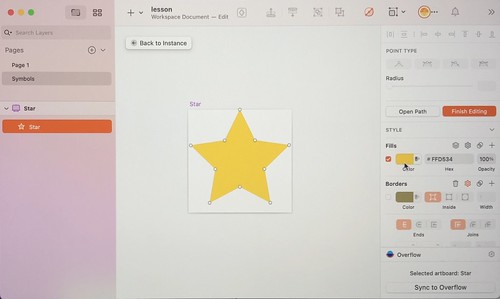
シンボルを編集するには、シンボルをダブルクリックしてください。
するとシンボル専用の画面に切り替わります。
お試しで、シンボルの色を黄色に変更してみました。
編集できたら、Back to Instance をクリックすると元の画面に戻れます。(左メニューの Page をクリックしても戻れます。)
元の画面に戻ると、全画面に配置されたらシンボルの色が変更されました。
ひとつひとつ編集しなくていいのが、シンボルの便利なところですね。
Sketchのシンボルの使い方:シンボルコピーを編集する
シンボル自体を編集することで、12の画面に配置してたすべての星の色を簡単に変更することが出来ました。
ところが急遽、「左から3つめの星だけを色を変更したくなった…。」
こんなとき、どうすればいいか? これも実際にやってみましょう。
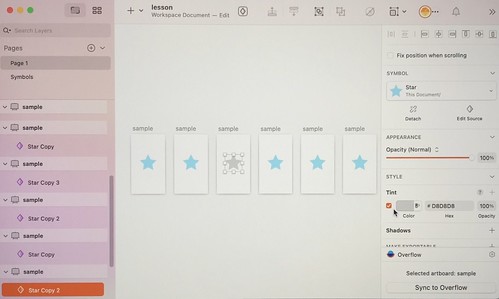
シンボル画面には入らずに、ページ上でオブジェクトを選択し、色を変更します。
するとそのオブジェクトだけ色を変更できます。
ちなみにですが、シンボル画面の星の色を、また別の色(ここでは水色)に変更したとします。
そうしても、3番目の星の色は、さきほど設定した色から変わりません。さきほどページ上で設定した色が優先されているからなんですね。
さらに今度は、シンボル画面で星の大きさを変更すると…
今度は3番目の星も含めたすべての星の大きさが変更されました。
さきほどの3番目の星の色はページ上で新たに設定したのでそれが優先されましたが、すべてシンボルコピーなのは変わってないので、基本的にはシンボルが変更されればシンボルコピーも変更されるということです。
ちなみに3番目の星は今後シンボルに影響されたくない。独立したオブジェクトにしたい。
つまりはシンボルを解除したい、という場合ですが
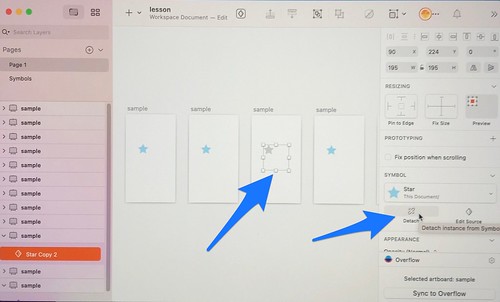
オブジェクトを選択して Detach をクリックしてください。
そうするとシンボルは解除され、独立したオブジェクトになります。
シンボルを解除すれば、シンボルをいくら変更しようが影響されないようになりますよ。
おしまいに
Sketchのシンボル機能は、同じ要素をシンボルとして一元管理して、使うときはシンボルコピーで使いまわすことで、作業を効率化するだけでなく
シンボルコピーひとつひとつに対しても独自の設定を上書き(オーバーライド)したり、必要に応じてシンボルから切り離すなど、柔軟な対応ができるところが大変便利なところです。
ぜひ使えるようになって、作業の効率化を目指してくださいね。