SSLページなのに鍵マークにならない場合の原因と対処方法

きみひこです。ウェブ制作界隈に身を置く、ハウツーブロガーです。
昨今、ウェブページのSSL対応が当たり前になっています。
しかし、SSL対応したものの「…なぜか鍵マークがつかないページがある。」
こんな方が増えています。
押せる目次
鍵マークにならない根本的な原因
原因は色々ですが、本質的な理由は、基本的にみんな同じです。
- httpsページ(保護されたページ)に、http(保護していないページ)コンテンツが読み込まれている
これですね。
つまり、画像などの外部のコンテンツを http:// ではじまるURLで読み込んでいることが原因です。
なので解決方法としては、http(保護していないページ)コンテンツがどこで読み込まれているのかを調べることとなります。
詳しくは次の対処方法で、解説します。
実例に基づいた原因
SSLページ内に読み込まれているhttp(保護していないページ)コンテンツを調査する方法をふたつ紹介します。以下の通り。
- 開発者ツールを使う
- 直接ソースを見る
ひとつひとつ解説します。
開発者ツールを使う
開発者ツールはchromeやIEに搭載されている開発者向けの機能です。
開発者ツールと聞くとどこか難しいイメージがあるかもですが、一部の機能を使うだけであればそこまで難しくありません。
臆せず使ってみましょう!

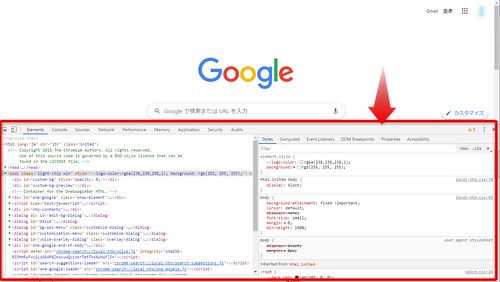
F12キーを押下すると開発者ツールが起動します。(赤枠で囲った部分)

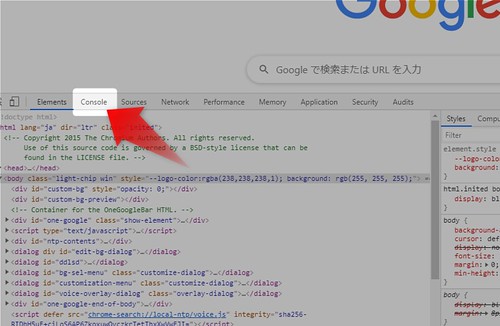
開発者ツールが起動したら Console をクリックします。
Mixed Content: Tne page at 'https://~’ ~とつづいたあとに、
but requested an insecure image 'http:// ~ .jpg’ とありますよね。
これはhttps://~コンテンツに、http:// ~ .jpgという画像が読み込まれていますという意味となります。
これがつまり、SSLエラーの原因です。
なお、Consoleを見ても、Mixed Contentのような表示が出ない場合があります。
その場合は、次の対処方法を試してみましょう。
直接ソースを見る
やることは簡単です。
ブラウザのページ表示エリアのどこでもいいので右クリックしてください。

するとこんなメニューが出ますので ページのソースを表示 をクリックします。
ソースコードが表示されたらそこで、http: などのキーワードでソースコード内を検索してください。
ひっかかった http://から始まるURL が画像のように外部のコンテンツを読んでれば、
それがSSLエラーの原因の可能性が高いです。
対処方法
原因が「SSL化されていないコンテンツの読み込み」だと分かったので、あとは実際に修正するだけです。
実際の解決方法については、SSLエラーの原因となっている読み込み元コンテンツの置き場所によって対処方法が異なります。
置き場所ごとに、それそれ解説していきます。(この例では原因コンテンツを画像として説明します。)
SSLページと【同じサイト】に画像を置いている場合
同じサイト内にある画像であれば、SSL通信で読み込めるので、
画像の参照先を http:// から https:// へ書き換えるだけでSSLエラーは解消できるはずです。
SSLページと【別のサイト】に画像を置いている場合
次のいずれかの対応になります。
- 画像を置いているSSL未対応サイトも、SSL対応する
- SSL未対応サイトの画像を、SSL対応サイト内に移動する
- SSL未対応サイトの画像の読み込み自体をやめる
ひとつひとつ解説します。
画像を置いているSSL未対応サイトも、SSL対応する
画像を置いているサイトもSSL対応すれば、
画像の参照URLのあたまを http:// から https:// に変更する
だけで、SSLエラーは無くなるはずです。
SSL未対応サイトの画像を、SSL対応サイト内に移動する
参照する画像の置き場所を 非SSL化サイトからSSL対応サイトへ物理的に移動する 方法ですね。
移動がすめば、あとは
画像の参照URLのあたまを http:// から https:// に変更する
だけで、SSLエラーは無くなるはずです。
SSL未対応サイトの画像の読み込み自体をやめる
これは単純に、エラー対象の
画像の読み込みをやめることで、SSLエラーを回避する
解決方法ですね。
手間がかからず、確実な方法です。
デメリットとしては、「対象コンテンツを削除することになってしまう」ということですが、
「時間をかけてる暇がない」という場合など、状況に応じてこの方法をとることは、決して悪くはない選択だと思います。
注意点
これは僕が、SSLエラーの調査の際に実際にやってしまったのですが
imgタグのリンク先のhttp://~は、SSLエラーとは関係ないです。
SSLエラーに関係するのは、あくまでページに読み込んでいるものであり、リンク先はSSLエラーには影響しません。
SSLエラーのチェックの際は注意してください。
以上です。