ul liを使ったナビゲーションづくりの実践。
ul liを使ったナビゲーションづくりの実践。
めづらしく意外と自分なりにうまくいったなぁと思うソースができたので
メモしておく。ポイントはem設定。
emで空間を取ることで、firefoxなどでの文字の大きさの変化に
styleがニュウナンに対応するところ。
※以下のソースはイメージです。
●htmlコード
<div id="nav"> <ol> <li class="hidari-top"><a href="index.html#a01" target="_self">1.○○○○○○○</a></li> <li><a href="index.html#a02" target="_self">2.○○○○○○○</a></li> <li><a href="index.html#a03" target="_self">3.○○○○○○○</a></li> <li><a href="index.html#a04" target="_self">4.○○○○○○○</a></li> <li class="migi-top"><a href="index.html#a05" target="_self">5.○○○○○○○</a></li> <li class="migi"><a href="index.html#a06" target="_self">6.○○○○○○○</a></li> <li class="migi"><a href="index.html#a07" target="_self">7.○○○○○○○</a></li> <li class="migi"><a href="index.html#a08" target="_self">8.○○○○○○○</a></li> </ol> </div>
●css
#nav{
font-size: 14px;
padding: 10px;
line-height: 2.4em;
margin-bottom: 10px;
}
#nav ol li{
font-weight: bold;
margin-left: 10px;
padding-left: 10px;
background: transparent url(images/nav_base.jpg) no-repeat left 0.3em;
}
#nav ol li a{
color: #33366d;
text-decoration: none;
}
#nav ol li a:hover{
color: #33366d;
text-decoration: underline;
}
#nav ol li.migi{
color: #33366d;
font-weight: bold;
margin-left: 360px;
padding-left: 10px;
}
#nav ol li.migi-top{
color: #33366d;
font-weight: bold;
margin-top: -9.6em;
margin-left: 360px;
padding-left: 10px;
}
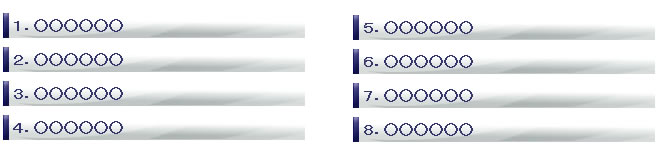
●完成イメージ