Webページを画像として印刷する方法

「ウェブページを印刷したら、表示がぐちゃぐちゃ。」
「画面表示と全然違う…。画面のまま印刷したいのに…。」
あなたもこうした経験はあるのではないでしょうか?
ウェブページを見たまま印刷するには、画像にしてから印刷するのがよいです。
やり方としては、画面キャプチャ → 保存 → 画像を開く → 印刷 ですね。
ただこの手順、ちょっと面倒。
そこでこの記事ではChromeブラウザ上で、なるべく手間をかけずに画像として印刷する方法を解説します。
Webページを画像として印刷する準備
FireShotというChromeアドオンで、表示中のページを画像として印刷することができます。
「えっ、FireShotって画面キャプチャするツールでしょ…。結局、画面キャプチャ → 保存 → 画像を開く → 印刷ってこと?」
って思われましたか?
いいえ。Fireshotだと画面キャプチャから画像として印刷までの手間がグッと少なくなります。画像を保存する必要もないので割とおすすめ。
FireShotは有名なツールなので既にインストールされている方も多いかと思います。青いSのアイコンの機能拡張ですね。
既にインストール済みの方はそのまま、インストールがまだの方はFireShotで検索してインストールし、機能拡張を有効にしておいてください。
Webページを画像として印刷する具体的手順
FireShotがインストールされ有効になっている前提で手順を書いてきます。固定もしておいてください。
画像として印刷する範囲が、「表示部分か」「ページ全体か」は任意で選べますが、例として「表示部分を画像として印刷する手順」を解説します。
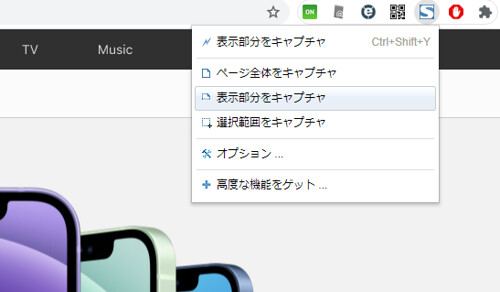
Chrome右上のFireShot(青いSのボタン)をクリック。
メニューが表示されるので、表示部分をキャプチャをクリックします。
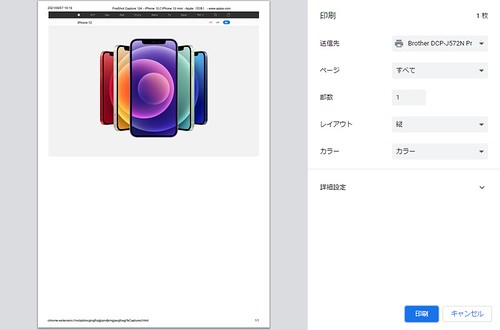
スクショイメージが別tabで表示されますので、印刷をクリック。
印刷ダイアログが出て、プレビューが表示されます。
画像として印刷しているので表示のままかと思いますが、確認出来たら印刷ボタンをクリックしましょう。
手順はこれだけ。
キャプチャを保存する手間も無いし、すべてChrome上で完結するので便利ですよ。