fireworks:保存しておいた、バッチ処理実行ファイル(.jsf)の使い方(利用例)
fireworks:保存しておいた、バッチ処理実行ファイル(.jsf)の使い方(利用例)
以前、fireworksで大量の画像を自動でリサイズする方法。という記事のなかで
http://tech.kimihiko.jp/article/20908436.html
バッチ処理 スクリプトの保存 という部分について少し書きましたが
詳細には触れていませんでした。
今回は、その保存したファイル(バッチ処理実行ファイル=.jsf)の
実際の使い方についてご紹介します。
今回の例では、横400pxにリサイズして、jpg80画質でデスクトップに保存する、という
fireworksのバッチファイル(w400JpgSaveDT.jsf)を作成した、と過程の上で説明をしていきます。
※本例で使用するバッチファイルの作成方法についての説明は割愛しますが
基本的に(http://tech.kimihiko.jp/article/20908436.html)で説明したなかでの
バッチ設定画面の設定を組みあわせれば作れますのでぜひ、試して、自分のものにしてみてください(^^)
それでは、バッチファイルの使い方について、説明します。
いくつか方法はあるのですが、最もかんたんそうだなと思う方法をご紹介します。

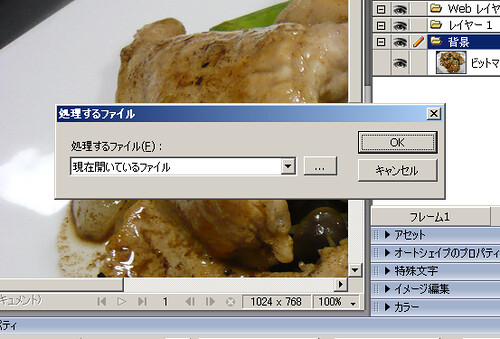
まず、処理対象の画像を開いてください。複数でもOKです。
本例では、001.jpg、002.jpgが対象です。

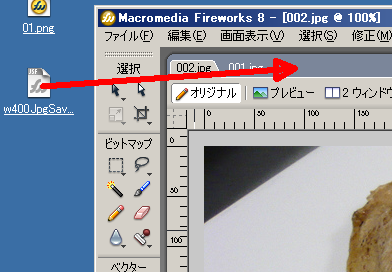
【ここがポイント!】このあたりに、バッチファイルをドラッグアンドドロップしてください。
※新規ファイルとして開く、という感覚です。

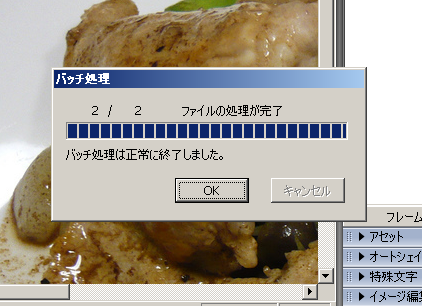
バッチファイルのコマンドの通り、
新規画像ファイルとして、
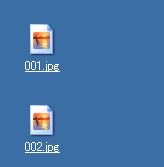
横400pxにリサイズして、jpg80画質でデスクトップに保存されました。
※本例では.jpgファイルを.jpgファイルとして、同じ場所に書き出したので
元画像を上書きしました。実際の利用の際はこのあたりの設定に注意してください。
上書きさせたくない場合はディレクトリ指定を別にすることもできますし、
バッチの設定でバックアップを取ることもできます。
バッチファイルの使い方は、以上です。
photoshopではドロップレットという便利なものが作れましたが
http://tech.kimihiko.jp/article/22627580.html
fireworks 8 では、これはおそらくできないんじゃないでしょうかね。
また、余談ですが、この.jsfファイルの実体は
JavaScriptファイルです。このJavaScriptに書かれたコマンドを
fireworksが実行できるというわけなんです。
もし興味があれば調べてみてくださいね。
fireworks .jsf – ウェブ検索
http://www.google.co.jp/hws/search?hl=ja&q=fireworks+.jsf&client=fenrir&adsafe=off&safe=off&lr=lang_ja
テスト環境:fireworks 8 windows