バナーに1px枠を付ける方法【Photoshopで作成】

バナーにはやっぱり1px枠が欲しいですよね。分かります。僕も欲しいです。
こんにちわ、きみひこです。
バナーを作成していて「さて、できた!」と思っても、枠が無いとちょっと残念な仕上がりになりますよね。
そこで何かしらの枠を入れると思うんですが、最も単純で、汎用性も高いのが1px枠なんじゃないでしょうか。
とはいえ毎回、手作業で1pxの枠を作成するのは面倒ですよね。
この記事ではそんな1px枠をカンタンに作成する方法をご紹介します。
さっそくいってみましょう!
バナーに1px枠を付ける方法
まず、新規レイヤーを作成します。
レイヤーパネルのハンバーガーメニューをクリックして、メニューから新規レイヤーを選択してください。
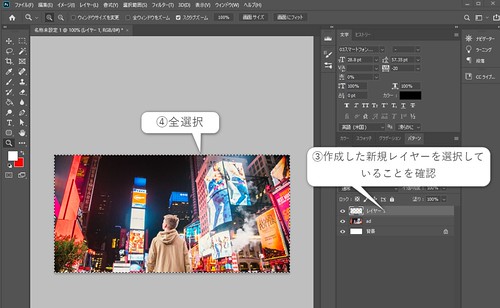
つぎに、新規レイヤーが選択されていることを確認し、コントロール+Aを入力して、すべてを選択します。
編集をクリックし、メニューから境界線を描くをクリックしましょう。
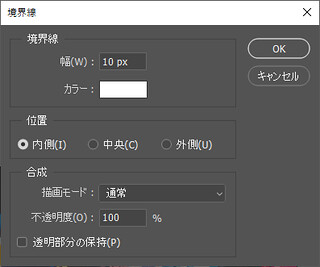
するとこんなダイアログが出ます。
境界線の幅とカラーはお好みで設定してください(この例では分かりやすいように、境界線を10pxにしてますが、1px枠の場合は1pxにしてください)
位置は 内側 にしてください。
今回バナー全体に対して、選択範囲の内側に枠を入れることになるからですね。
最後にOKボタンを押します。
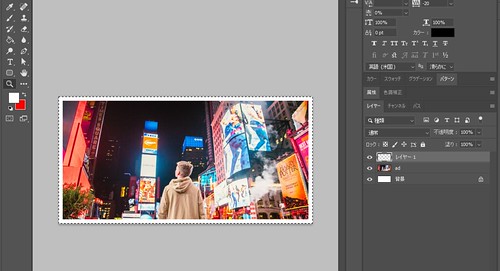
枠が付きました。これで完了です。
覚えてしまえば簡単に枠が付けられるようになるので、ぜひ覚えておきましょう。
設定ダイアログの画面で、位置の設定を内側にするのをお忘れなく。
以上、きみひこでした。