画面操作をgifアニメで保存するのに便利な「ScreenToGif」

きみひこです。ブログを16年以上やってます。
僕はブログに、〇〇のやり方、使い方といったハウツー記事を書くことが多いです。
解説手順の説明には基本的には静止画を使うのですが、たまに手順の一部を動画で掲載したりしてます。さいきんは世の中的にも動画で手順を解説したりって増えてますし。
YouTubeで参考になる動画を参照することもありますが、他人の動画だったり、再生する手間があったり、ちょっと重かったりで個人的にはあまり好きな方法ではありません。
そこで便利なのが自分でgifアニメを作成してブログに張り付ける方法です。
読み手からすれば、YouTubeのように再生する手間がないし、YouTubeと比べれば容量や画面描画も軽い気がして、ぼく個人的には便利だなと思ってます。
そこでこの記事では、ブログに張り付けられるようなgifアニメの作りかたを解説していきます。
押せる目次
画面操作をgifアニメで保存するのに便利な「ScreenToGif」の使い方
使うツールはWindows用のフリーソフト「ScreenToGif」です。
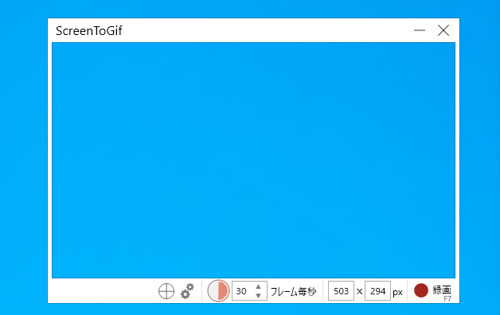
ScreenToGifを起動するとこんな画面がでるので、レコーダーをクリック。
するとこんな枠が表示されます。中央は透明で、枠の端っこを持つことで、拡大縮小や移動ができます。(Windowsエクスプローラと同じようなかんじですね。)
枠の中の透明部分を、撮影したいエリアに合わせてください。
今回は例として、「flickrという写真共有サービスの使い方の一部」をgifアニメーション化したいと思います。
フレーム毎秒の部分は、いわゆるフレームレートです。ここをやや落としておくと、軽いgifアニメが出来ます。必要に応じて変更してください。
今回は例として15にしました。
撮影をはじめるには、右下の録画ボタンをクリックします。
録画が終わったら、停止ボタンをクリックします。(録画を開始すると、録画ボタンが停止ボタンに変わります。)
撮影を停止すると、自動的にScreenToGifエディターが起動して、撮影した動画が表示さます。
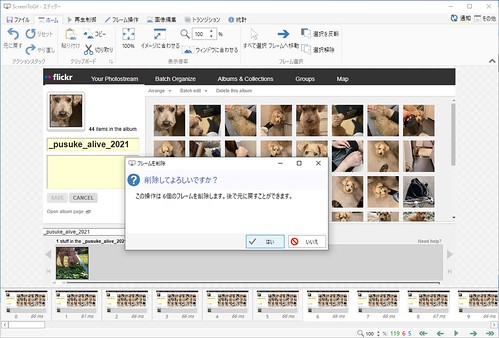
下に並んでいるのが1フレームです。ここで不要なフレームを削除したりを、1フレーム単位で行えます。
フレームをクリックしてdeleteキーを押すことで任意のフレームを削除できます。複数選択も可能です。
編集内容を保存するには、ファイルメニューをクリックして、名前を付けて保存を選択します。
すると右に保存メニューが出るので、gifを選択してください。
中央あたりにある、ループ型gifにチェックを入れると、自動的にループ再生するgifアニメになります。無限ループのチェックをはずして、回数を指定したループのgifアニメにすることもできます。
保存先や、保存ファイル名もここで設定できます。必要に応じて変更してください。
設定が完了したら一番下の保存をクリックします。
画面操作をgifアニメで保存するのに便利な「ScreenToGif」による作成のポイント

こちらが作成したgifアニメです。これで400kbくらい。(1MB行かないくらい。)
容量が大きくなる場合は、フレームレート下げたり、解像度を減らしたり、工夫がポイントですよ。
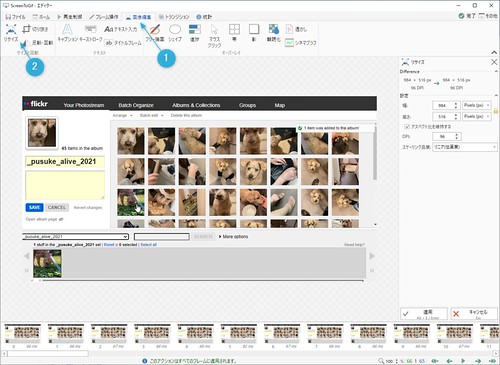
ちなみに解像度の変更は、画像編集タブ -> リサイズ、です。
おしまいに
いろいろな便利機能があるので、慣れてきたら徐々にいろんな機能を試してみてください。
画面のどこでも好きなエリアをキャプチャを出来るって想像以上に便利です。
フリーなのにかなり使い勝手がよく完成度も高いソフトだと思っています。
気になったらぜひ使ってみてくださいね。