Sleipnir4で、見ているページによって自動的にレンダリングエンジンを切り替える方法
Sleipnir4で、見ているページによって自動的にレンダリングエンジンを切り替える方法
レンダリングエンジンとは、かんたんにいうと
IEでの表示のしくみであったり、Chromeでの表示のしくみのようなものです。
ブラウザによって、ページの表示のしかたが違います。
たとえば、
JavaScriptでクリップボードにコピー
http://auctempnavi.fc2web.com/waza/copy.html
するような機能は、IEでしか動きません。
sleipnir4は、デフォルトのレンダリングがBlink(Chrome)となっているため
この機能は動作しません。。
sleipnir4には、レンダリングエンジンを切り替えることができ、
このレンダリングモードをTrident(IE)に変更すると、
この機能は動作します。
さらに、表題に書いた自動的に切り替える方法ですが、
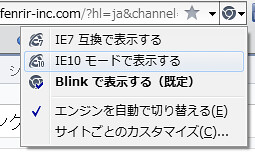
上のメニューを開いた一番下の、サイトごとのカスタマイズ…
を選択します。

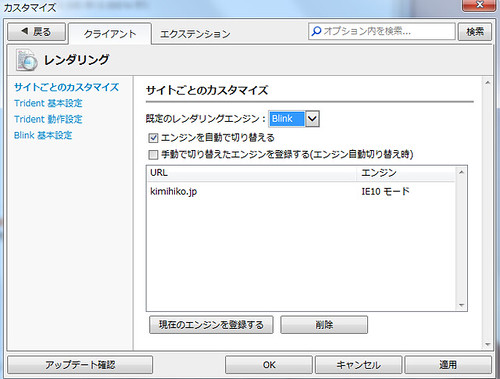
カスタマイズウインドウが開きますので
エンジンを自動的に切り替えるにチェックを要れ、
現在のエンジンを登録するをクリックします。
※切り替えたいレンダリングエンジンに予め手動で切り替えている
状態で行ってください。
ドメイン単位のようですが、この例であれば
kimihiko.jpドメインのページを開いたときのみ
IEのレンダリングでページが表示されるようになります。
サイトに応じて使いブラウザが異なる場合などに
この機能は便利ですね!
最後に補足的にですが、
以前、以下記事の追記でsleipnir4には、
Chromeの機能拡張が使えると書きましたが、
http://tech.kimihiko.jp/article/76200997.html
レンダリングのデフォルトがChromeであるためであり、
レンダリングモードをIEにしている状態では、
Chrome機能拡張も使えなくなります。
なので、sleipnir4でChrome機能拡張を使っている場合は
レンダリングモードをデフォルトChromeとして、
サイトによって一時的にIE切り替えのような
使い方が現実的に便利なのかもしれないですね。
以上です。
テスト環境:Windows7 Home Premium, Sleipnir4