知らないと損する WordPressプラグイン 9選

このブログはWordPressで作っています。
WordPressはほとんど何でもできちゃいますが、何でもできるという点でキーになるのがプラグインですよね。
プラグインをひとつも使ってないWordPressサイト(ブログ)は、恐らくゼロでしょう。
プラグインが、サイトに様々な機能を提供し、サイトを便利にします。
ただプラグインってほぼ無限にありますし、何を入れれば良いのか迷うもの。
この記事では僕が日頃使っているWordPressプラグインを紹介します。
紹介するプラグインには、定番モノも一部含まれますが、それよりは
「どちらかといえば余り知られていないと思われるマニアックなプラグイン」「定番ではないプラグイン」を紹介します!
あまり知られていない優良プラグインを知るきっかけにしてもらいたいという思いがあるため
既にブログを運営されている方にとって、新たなプラグインとの出会いの場になればと思っています。
これからブログをやろうとしている初心者の方にも、もちろん参考にしてもらえます。
ですが「最低限入れておきたいよね。」といった定番プラグインの一部は、あえて外しているものもあるので、その点はご承知おきください。
それではいってみましょう!
押せる目次
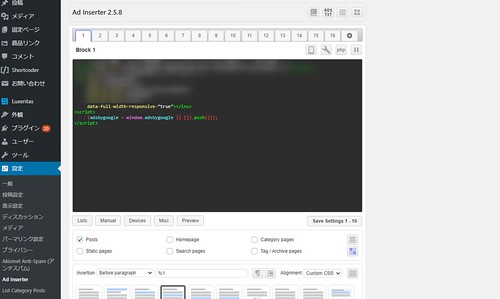
アドセンスの詳細な表示条件を指定できる「Ad Inserter」
アドセンスの挿入場所を非常に細かく指定するのに役立つツールです。
たとえば「Pタグが5以上含まれる記事に対してのみ、本文の上から45パーセントの位置にアドセンス広告を表示する」といった具合に、非常にマニアックな(笑)、細かい指定ができます。
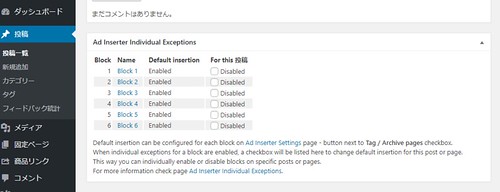
ルールはいくつも作成して、有効無効の状態も切り替えも可能。
さらに投稿ページ上でそれらの要素の表示非表示も設定できます。
ただし、英語表記であるうえ、ルール設定が難解なので、初心者向きのツールではありません。
ですが、非常に自由度の高い表示設定が可能なので、上手に使いこなせば広告収益が上がると思います。
この記事は役に立ちましたか? はい/いいえ を導入できる「Anyway Feedback」
企業のQAページの終わりで「問題は解決しましたか? はい/いいえ」みたいなのを見かけたことはないでしょうか?
ああいうのをブログで実装するプラグインです。
いただいたフィードバックは統計として表示できます。めちゃくちゃ便利。
ブログ読者から手軽にフィードバックを貰えるという点で優れたツールだと感じてます。
管理画面でアイキャッチの設定状態を見える化する「Featured Image Admin Thumb」
管理画面の投稿一覧や固定ページの一覧画面において、アイキャッチが設定されている場合はサムネイルを表示します。
サムネってSNSシェアとかで表示される画像だったりするのですが、意外と設定を忘れたりしませんか。僕は忘れます(苦笑)
で、意外と気づかない。このプラグインを入れておくと設定の有無が一目瞭然です。
サムネって意外と重要だったりもするので、良いツールだなと思ってます。
カテゴリページへの検索エンジンのクロールとインデックスを回避する「Noindex Nofollow All Posts」
No Index、No Followとは、検索エンジンに対してクロールもさせないし、インデックスもさせないという意味です。
このプラグインを有効にすると、カテゴリページ単位で、No Index、No Followの設定を行えるようになります。
SEOの観点から「カテゴリは検索エンジンに表示したくない」といった場合に便利な機能です。
プラグインをインストールして有効化すると、管理画面のカテゴリページにNo Index、No Followについてのメニューが出現します。
チェックをつけるとカテゴリページへののクロールとインデックスを回避できます。
サイトマップページを自動生成する「PS Auto Sitemap」
サイトマップページ作成ツール。このツールは有名かもですね。
指定したページに特定のタグを入れることで、自動的にサイトマップを生成します。
サイトの規模にもよりますが、手作業でサイトマップの作成は骨が折れますから、このプラグインは本当に便利ですね。
サイトマップページには、サイト内の全ページへのリンクが表示されますが、例外的にサイトマップに掲載しないページを指定することも可能です。
「テストで上げているページがあってそれはサイトマップページには掲載したくない」など、実際のサイト運営でも便利に使えます。
二段階認証を実装する「Two Factor」
二段階認証とは「メールを送りました。送られてきたパスワードを入力してログインしてください。」という例のアレです。
大切なブログを、不正ログインの脅威から強力に守ります。
重要度の高いブログを運営している場合、入れておくと安心度は格段にアップするでしょう。
やっぱりバックアップが最後の砦「UpdraftPlus」
WordPressサイトをまるごとバックアップするプラグインです。
バックアッププラグインにもいくつか種類がありますが、UpdraftPlus には以下のような特徴があります。
- Googleドライブに保存できる(他にも色々選べる)
- バックアップの世代数を指定できる
とくに「バックアップの世代数を指定できる」点において、優れたバックアッププラグインだと思ってます。
WordPressサイトの容量はピンキリですが、運営スタイルや期間によっては、数百、数ギガになるのは今じゃ不思議じゃないでしょう。
そんな容量を定期的にバックアップしたとすると…、ご想像のとおりです。
UpdraftPlusは、バックアップする間隔と、残すバックアップの数を設定できるので、バックアップが溜まり続けて保存先の容量を圧迫するということがありません。
つまり、一度バックアップの設定をしたら、ほったらかしでOKということです。これが素晴らしすぎる。
ブログ運営は長くなればなるほどデータ量は増えますし、何かあってデータを失うとそのダメージも大きいでしょう。
重要なブログほど、万が一に備えてバックアップが必要です。
次世代画像フォーマット“WebP”へ自動変換「WebP Converter for Media」
WebP(うぇぶぴー、うぇっぴー)は次世代画像フォーマットの名前です。Googleが開発してます。
jpgやpng、gifなどの画像フォーマットと比べて容量が軽く、ページの表示スピードの向上が期待できます。
これはよい!と思うかもですが、
- これまでに作成した画像を全部をwebpに変換するのは現実的じゃない
- そもそもwebpがスタンダードになるか分からない
といった問題があります。ところがこのプラグインを使うと
- 既存の画像フォーマットを自動的にwebpに変換して表示してくれる
- webpが必要なくなったらプラグインを無効化するだけでOK
という具合に、先ほど挙げた問題をクリアしてくれるので、めちゃべんりです。
そのほかwebpまわりで気になることだと「古いブラウザだと見えない人も出てくる」という点がありますが、
現行の主要ブラウザ(Chromeはもちろん、Microsoft EdgeやFirefoxも)は対応してますし
iPhoneでもiOS14(2021年11月現在の最新はiOS15)からwebpに対応しました。
なので僕も現在はこのプラグインを使ってます。
管理画面で記事ごとのページビューを表示する「WP-PostViews」
投稿一覧および固定ページの一覧画面において記事ごとのページビューを表示します。
Googleアナリティクスは入れていますが意外と見にいくのがめんどうです。
WordPressをただ使っているだけで自然とページ単位のページビューが目に入るというて点で、めちゃくちゃ便利ですし、気に入ってます。
さらにページビュー(表示数)を基準に並び替えもできるので、サイト全体のアクセスランキングもここで簡単に確認できます。何気に便利ですよ。
ただし、プラグインを入れた時点からのアクセスカウントとなる点だけ注意してください。
おしまいに
プラグインって便利ですね。
ただし、何でもかんでも使うのは得策ではありません。
理由は、プラグインが多くなればなるほど、ブログが重くなるから。
プラグインを入れまくって有効化しまくって、あとで使わなくなってそのまま、というのは止めましょう。
ただ、お試しはどんどんしてください。結局のところ、実際に試してみないと分かりませんしね。
プラグインの重さとか表示スピードへの影響を気にしだすとキリがないのでほどほどで良いと思いますが
不要なプラグインについては、無効化や削除を適宜行う。これをお忘れなく。
あと個人的な経験からでいうと、条件分岐系のプラグインはサイトがかなり重くなるので乱用すべきではありません。
プラグインは表示スピードと快適性のトレードオフです。
落としどころを探っていきましょう。
良きプラグインを見つけて、良きWordPressライフをお送りください。
以上、きみひこでした。