追記あり:X(旧Twitter)の「Xでライブ放送する(進行中のスペース)」がうざいので非表示にする方法

こんにちわ、きみひこです。
Twitterがエックスになって久しい今日この頃ですがいかがお過ごしでしょうか?
このブログでも何度かテーマに挙げている「スペース」ですが、興味がないのでできるだけ目に入れたくないと考えています。
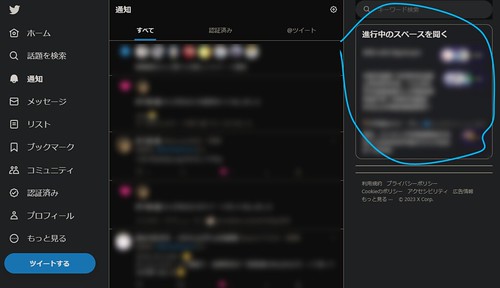
ところが、フォロワー界隈でスペースが開催されている場合に、右側に「進行中のスペース」が自動的に表示されます。(PCブラウザ版Xにおいて)
↑↑↑こんなかんじのやつです。
この「進行中のスペース」を非表示にするというのが、この記事の内容となります。
Twitter(X)の「進行中のスペース」がうざいので非表示にする具体的手順
StylusというChrome機能拡張を使うことで、非表示にすることができます。
Stylusに保存したCSSコードをページに適用することにより「進行中のスペース」を非表示にできます。
StylusにCSSコードを保存して適用させる方法(Stylusの使い方)については以下に記述しているので、そちらを参考にしてください。
なお、使用するCSSコードは以下です。(コピペして利用してください。)
.css-18t94o4.css-1dbjc4n.r-1habvwh.r-eqz5dr.r-1wtj0ep.r-1ny4l3l.r-ymttw5.r-1f1sjgu.r-o7ynqc.r-6416eg.r-lrvibr {
display: none;
}うまくいくと、上記のように進行中のスペースの内容が非表示になります!
注意点
今回ご紹介した方法では、右側に出てくる「進行中のスペース」を非表示にすることができますが、
通知に出てくる「★アカウント名★ is speaking」というスペースの通知は非表示にできませんので注意してください。
※2023年8月現在の情報です。時間が経過とともに、Xの仕様が変わり、この方法が使えなくなる可能性があります。
追記:Twitterスペースは、Xスペースに変わりました
情報が古くなっていたので追記します。
Twitterスペースは、Xスペース という名称に変更されました。
また、Stylusによる消すためのコードも変わりました。
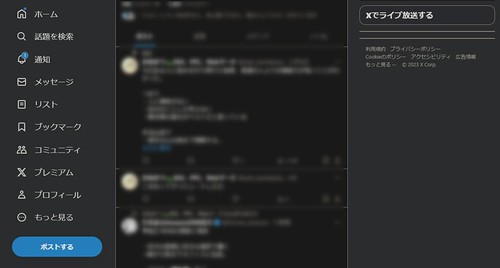
以下のCSSコードをStylusに設定することで、Xスペースが開始された際の「Xでライブ放送する」を非表示にできます。
/* Xライブ放送するを消す */
.css-175oi2r.r-1habvwh.r-eqz5dr.r-1wtj0ep.r-ymttw5.r-1f1sjgu.r-lrvibr.r-1loqt21.r-o7ynqc.r-6416eg.r-1ny4l3l {
display: none;
}↑↑↑CSS 適用後
↑↑↑参考)CSS 適用前